本文最后更新于:March 10, 2023 pm
CSS3 是最新的 CSS 标准。使用了层叠样式表技术,可以对网页布局、字体、颜色、背景灯效果做出控制。css3作为css的进阶版,拆分和增加了盒子模型、列表模块、语言模块 、背景边框 、文字特效 、多栏布局等等。CSS3的改变有很多,增加了文字特效,丰富了下划线样式,加入了圈重点的功能。在边框方面,有了更多的灵活性,可以更加轻松地操控渐变效果和动态效果等等。在文字效果方面,特意增加了投影。
CSS3在兼容上做了很大的功夫,并且网络浏览器也还将继续支持CSS2,因此原来的代码不需要做太多的改变,只会变得更加地轻松。
目录
1.边框
用CSS3,可以创建圆角边框,添加阴影框,并作为边界的形象而不使用设计程序(如Photoshop等作图软件),极大地节省了很多时间。
对于 border-image,Safari 5 以及更老的版本需要前缀 -webkit-。
Opera 支持 border-radius 和 box-shadow 属性,但是对于 border-image 需要前缀 -o-。
边框属性:
| 属性 |
说明 |
CSS |
| border-image |
设置所有边框图像的速记属性。 |
3 |
| border-radius |
一个用于设置所有四个边框- *-半径属性的速记属性 |
3 |
| box-shadow |
附加一个或多个下拉框的阴影 |
3 |
1.1 圆角(border-radius)
在CSS3中border-radius属性就是被用于创建圆角的。
使用实例:在 div 中添加圆角元素
| div{
border:2px solid;
border-radius:25px;
}
|
1.2 盒阴影(box-shadow)
CSS3中的 box-shadow 属性被用来添加阴影。
使用实例:在 div 中添加 box-shadow 属性
| div{
box-shadow: 10px 10px 5px #888888;
}
|
1.3 边界图片(border-image)
CSS3的 border-image 属性,可以使用图像创建一个边框。border-image属性允许指定一个图片作为边框!用于创建上文边框的原始图像。
使用实例:在 div 中使用图片创建边框
| div{
border-image:url(border.png) 30 30 round;
-webkit-border-image:url(border.png) 30 30 round;
-o-border-image:url(border.png) 30 30 round;
}
|
2.圆角(border-radius)
使用 CSS3 border-radius 属性,可以给任何元素制作 “圆角”。
圆角属性:
| 属性 |
描述 |
| border-radius |
所有四个边角 border---radius 属性的缩写 |
| border-top-left-radius |
定义了左上角的弧度 |
| border-top-right-radius |
定义了右上角的弧度 |
| border-bottom-right-radius |
定义了右下角的弧度 |
| border-bottom-left-radius |
定义了左下角的弧度 |
2.1 border-radius 属性
使用 CSS3 border-radius 属性,可以给任何元素制作 “圆角”。
使用实例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/statics/images/course/paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
|
border-radius 属性有四种实现方式:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
3.背景
背景属性:
| 顺序 |
描述 |
CSS |
| background-clip |
规定背景的绘制区域。 |
3 |
| background-origin |
规定背景图片的定位区域。 |
3 |
| background-size |
规定背景图片的尺寸。 |
3 |
| background-image |
添加背景图片。 |
3 |
3.1 background-image属性
通过background-image属性添加背景图片。
使用实例:
| #example1 {
background-image: url(img_flwr.gif), url(paper.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}
|
给不同的图片设置多个不同的属性
| #example1 {
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
}
|
3.2 background-size 属性
background-size指定背景图像的大小。
CSS3中可以指定背景图片,重新在不同的环境中指定背景图片的大小。可以指定像素或百分比大小。指定的大小是相对于父元素的宽度和高度的百分比的大小。
使用实例:重置背景图像
| div{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}
|
使用实例:伸展背景图像完全填充内容区域
| div{
background:url(img_flwr.gif);
background-size:100% 100%;
background-repeat:no-repeat;
}
|
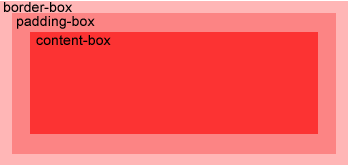
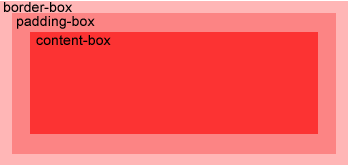
3.3 background-Origin属性
background-Origin属性指定了背景图像的位置区域。content-box, padding-box,和 border-box区域内可以放置背景图像。

使用实例:在 content-box 中定位背景图片
| div{
background:url(img_flwr.gif);
background-repeat:no-repeat;
background-size:100% 100%;
background-origin:content-box;
}
|
3.4 多个背景图像
CSS3 允许在元素中添加多个背景图像。
使用实例:在 body 元素中设置两个背景图像
| body{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
|
3.5 background-clip属性
CSS3中 background-clip 背景剪裁属性是从指定位置开始绘制。
使用实例:
| #example1 {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box;
}
|
4.渐变(Gradients)
CSS3 渐变(gradients)可以让在两个或多个指定的颜色之间显示平稳的过渡。
通过使用 CSS3 渐变(gradients),可以减少下载的事件和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变:
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
4.1 线性渐变
为了创建一个线性渐变,必须至少定义两种颜色结点。颜色结点即想要呈现平稳过渡的颜色。同时,也可以设置一个起点和一个方向(或一个角度)。
实例:
| background: linear-gradient(direction, color-stop1, color-stop2, ...);
|
4.1.1 从上到下(默认情况)
使用实例:从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色.
| #grad {
background: -webkit-linear-gradient(red, blue);
background: -o-linear-gradient(red, blue);
background: -moz-linear-gradient(red, blue);
background: linear-gradient(red, blue);
}
|
4.1.2 从左到右
使用实例:从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色.
| #grad {
background: -webkit-linear-gradient(left, red , blue);
background: -o-linear-gradient(right, red, blue);
background: -moz-linear-gradient(right, red, blue);
background: linear-gradient(to right, red , blue);
}
|
4.1.3 对角
可以通过指定水平和垂直的起始位置来制作一个对角渐变。
使用实例:从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色.
| #grad {
background: -webkit-linear-gradient(left top, red , blue);
background: -o-linear-gradient(bottom right, red, blue);
background: -moz-linear-gradient(bottom right, red, blue);
background: linear-gradient(to bottom right, red , blue);
}
|
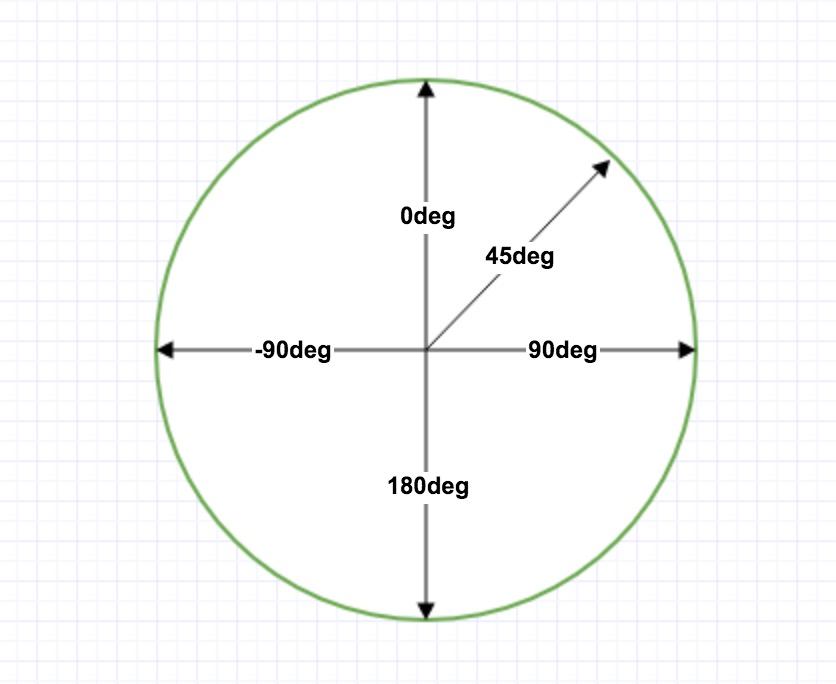
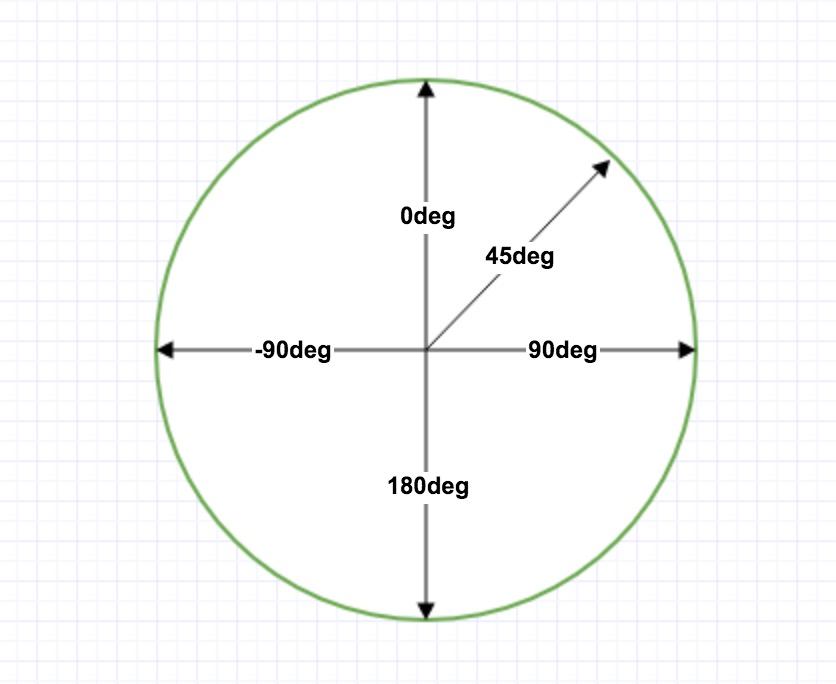
4.2 使用角度
如果想要在渐变的方向上做更多的控制,可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
语法:
| background: linear-gradient(angle, color-stop1, color-stop2);
|

但是,请注意很多浏览器(Chrome,Safari,fiefox等)的使用了旧的标准,即 0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
使用实例:带有指定的角度的线性渐变
| #grad {
background: -webkit-linear-gradient(180deg, red, blue);
background: -o-linear-gradient(180deg, red, blue);
background: -moz-linear-gradient(180deg, red, blue);
background: linear-gradient(180deg, red, blue);
}
|
4.3 多个颜色节点
设置多个颜色结点。
使用实例:带有多个颜色结点的从上到下的线性渐变
| #grad {
background: -webkit-linear-gradient(red, green, blue);
background: -o-linear-gradient(red, green, blue);
background: -moz-linear-gradient(red, green, blue);
background: linear-gradient(red, green, blue);
}
|
使用实例:创建一个带有彩虹颜色和文本的线性渐变
| #grad {
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet);
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
|
4.4 透明度(Transparency)
CSS3 渐变也支持透明度(transparency),可用于创建减弱变淡的效果。为了添加透明度,使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
使用实例:从左到右的线性渐变,带有透明度
| #grad {
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1));
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1));
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1));
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}
|
4.5 重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变。
使用实例:一个重复的线性渐变
| #grad {
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%);
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%);
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%);
background: repeating-linear-gradient(red, yellow 10%, green 20%);
}
|
4.6 径向渐变
径向渐变由它的中心定义。为了创建一个径向渐变,必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法:
| background: radial-gradient(center, shape size, start-color, ..., last-color);
|
4.6.1 颜色结点均匀分布(默认情况下)。
使用实例:颜色结点均匀分布的径向渐变
| #grad {
background: -webkit-radial-gradient(red, green, blue);
background: -o-radial-gradient(red, green, blue);
background: -moz-radial-gradient(red, green, blue);
background: radial-gradient(red, green, blue);
}
|
4.6.2 颜色结点不均匀分布
使用实例:颜色结点不均匀分布的径向渐变
| #grad {
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%);
background: -o-radial-gradient(red 5%, green 15%, blue 60%);
background: -moz-radial-gradient(red 5%, green 15%, blue 60%);
background: radial-gradient(red 5%, green 15%, blue 60%);
}
|
4.7 形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
使用实例:形状为圆形的径向渐变
| #grad {
background: -webkit-radial-gradient(circle, red, yellow, green);
background: -o-radial-gradient(circle, red, yellow, green);
background: -moz-radial-gradient(circle, red, yellow, green);
background: radial-gradient(circle, red, yellow, green);
}
|
4.8 不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
- closest-side
- farthest-side
- closest-corner
- farthest-corner
使用实例:带有不同尺寸大小关键字的径向渐变
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| #grad1 {
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
}
#grad2 {
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);
}
|
4.9 重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变。
使用实例:一个重复的径向渐变
| #grad {
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);
background: repeating-radial-gradient(red, yellow 10%, green 15%);
}
|
5. 文本效果
CSS3中包含几个新的文本特征。
- text-shadow
- box-shadow
- text-overflow
- word-wrap
- word-break
文本属性:
| 属性 |
描述 |
CSS |
| hanging-punctuation |
规定标点字符是否位于线框之外。 |
3 |
| punctuation-trim |
规定是否对标点字符进行修剪。 |
3 |
| text-align-last |
设置如何对齐最后一行或紧挨着强制换行符之前的行。 |
3 |
| text-emphasis |
向元素的文本应用重点标记以及重点标记的前景色。 |
3 |
| text-justify |
规定当 text-align 设置为 “justify” 时所使用的对齐方法。 |
3 |
| text-outline |
规定文本的轮廓。 |
3 |
| text-overflow |
规定当文本溢出包含元素时发生的事情。 |
3 |
| text-shadow |
向文本添加阴影。 |
3 |
| text-wrap |
规定文本的换行规则。 |
3 |
| word-break |
规定非中日韩文本的换行规则。 |
3 |
| word-wrap |
允许对长的不可分割的单词进行分割并换行到下一行。 |
3 |
5.1 文本阴影(text-shadow)
text-shadow属性适用于文本阴影。指定了水平阴影,垂直阴影,模糊的距离,以及阴影的颜色。
使用实例:给标题添加阴影
| h1{
text-shadow: 5px 5px 5px #FF0000;
}
|
5.2 盒子阴影(box-shadow)
box-shadow 属性适用于盒子阴影。
使用实例:
| div { box-shadow: 10px 10px;}
|
5.3 阴影添加颜色
使用实例:
| div { box-shadow: 10px 10px grey;}
|
5.4 阴影添加模糊效果
使用实例:
| div { box-shadow: 10px 10px 5px grey;}
|
5.5 在 ::before 和 ::after 两个伪元素中添加阴影效果
使用实例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| #boxshadow {
position: relative;
box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
padding: 10px; bac kground: white;
}
#boxshadow img {
width: 100%;
border: 1px solid #8a4419;
border-style: inset;
}
#boxshadow::after {
content: '';
position: absolute;
z-index: -1;
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%;
left: 15%;
height: 100px;
bottom: 0;
}
|
5.6 显示溢出内容(text-overflow)
使用实例:
| p.test1 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: clip;
}
p.test2 {
white-space: nowrap;
width: 200px;
border: 1px solid #000000;
overflow: hidden;
text-overflow: ellipsis;
}
|
5.7 换行
如果某个单词太长,不适合在一个区域内,它扩展到外面:CSS3中,自动换行属性允许强制文本换行 - 即使这意味着分裂它中间的一个字。
使用实例:允许长文本换行
| p {word-wrap:break-word;}
|
5.8 单词拆分换行
单词拆分换行属性指定换行规则。
使用实例:
| p.test1 {
word-break: keep-all;
}
p.test2 {
word-break: break-all;
}
|
6.字体
所有的字体描述和@font-face规则定义。
6.1 @font-face 规则
必须首先定义字体的名称(比如 myFirstFont),然后指向该字体文件。URL请使用小写字母的字体,大写字母在IE中会产生意外的结果。如果需要为 HTML 元素使用字体,需要通过 font-family 属性来引用字体的名称 (myFirstFont)。
使用实例:
| <style>
@font-face{
font-family: myFirstFont;
src: url(sansation_light.woff);
}
div{
font-family:myFirstFont;
}
</style>
|
6.2 粗体文本
必须添加另一个包含粗体文字的@font-face规则。
使用实例:
| @font-face{
font-family: myFirstFont;
src: url(sansation_bold.woff);
font-weight:bold;
}
|
“Sansation_Bold.ttf”是另一种字体文件,包含 Sansation 字体的粗体字。