微信小程序-(十三)分包
本文最后更新于:May 13, 2023 pm
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,微信小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。
目录

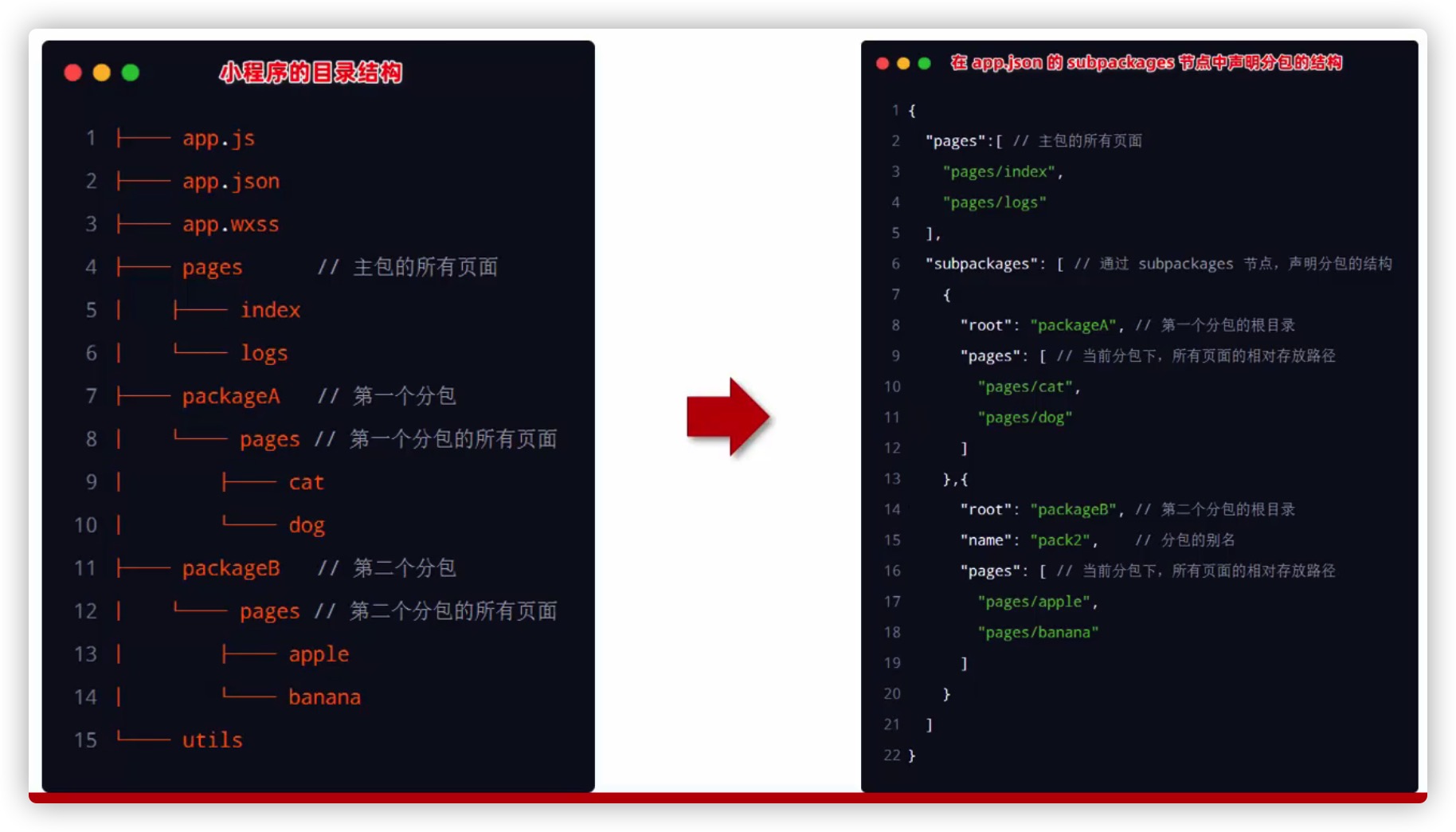
分包配置方法

创建分包时,只需要在 app.json 中的 subpackages 节点下写上后保存会自动帮我们创建分包文件。
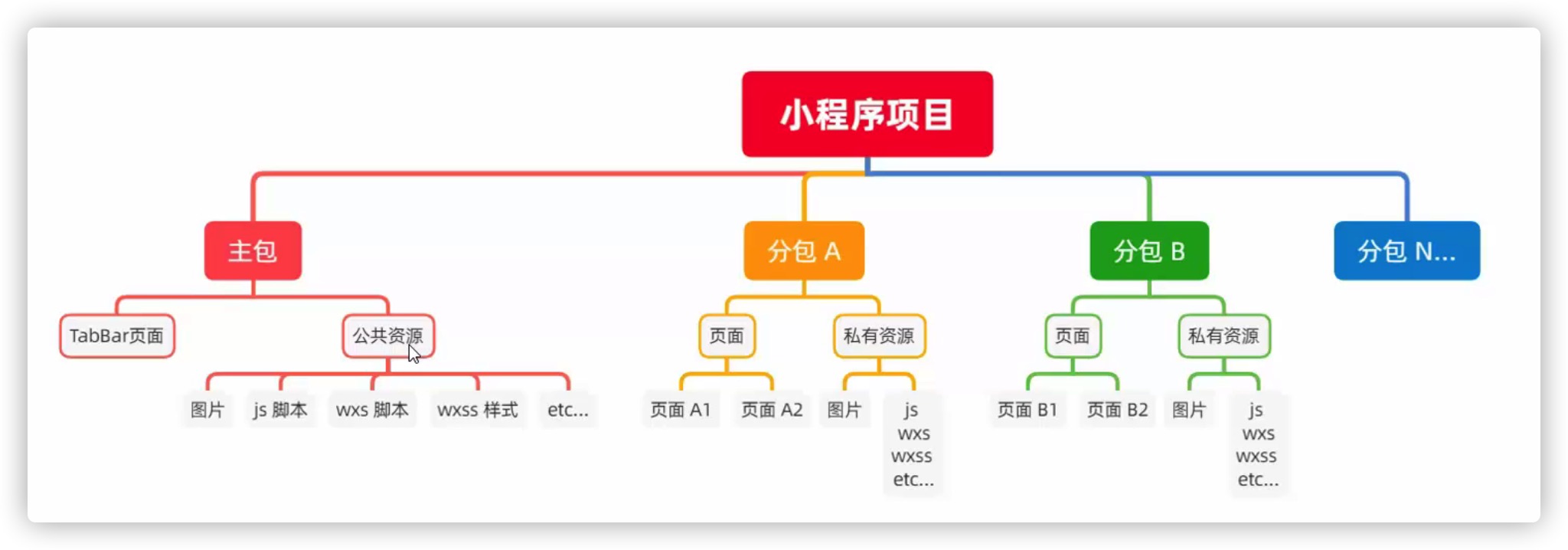
引用原则
- 主包无法引用分包内的私有资源。
- 分包之间不能相互引用私有资源。
- 分包可以引用主包内的公共资源。
独立分包
独立分包:本质上也是分包,只不过它是可以独立于主包和其他分包而单独运行。
和普通分包最大的区别在于:是否依赖于主包才能运行。
- 普通分包:必须依赖于主包才能运行。
- 独立分包:可以在不下载主包的情况下,独立运行。
一个小程序可以拥有多个独立分包。
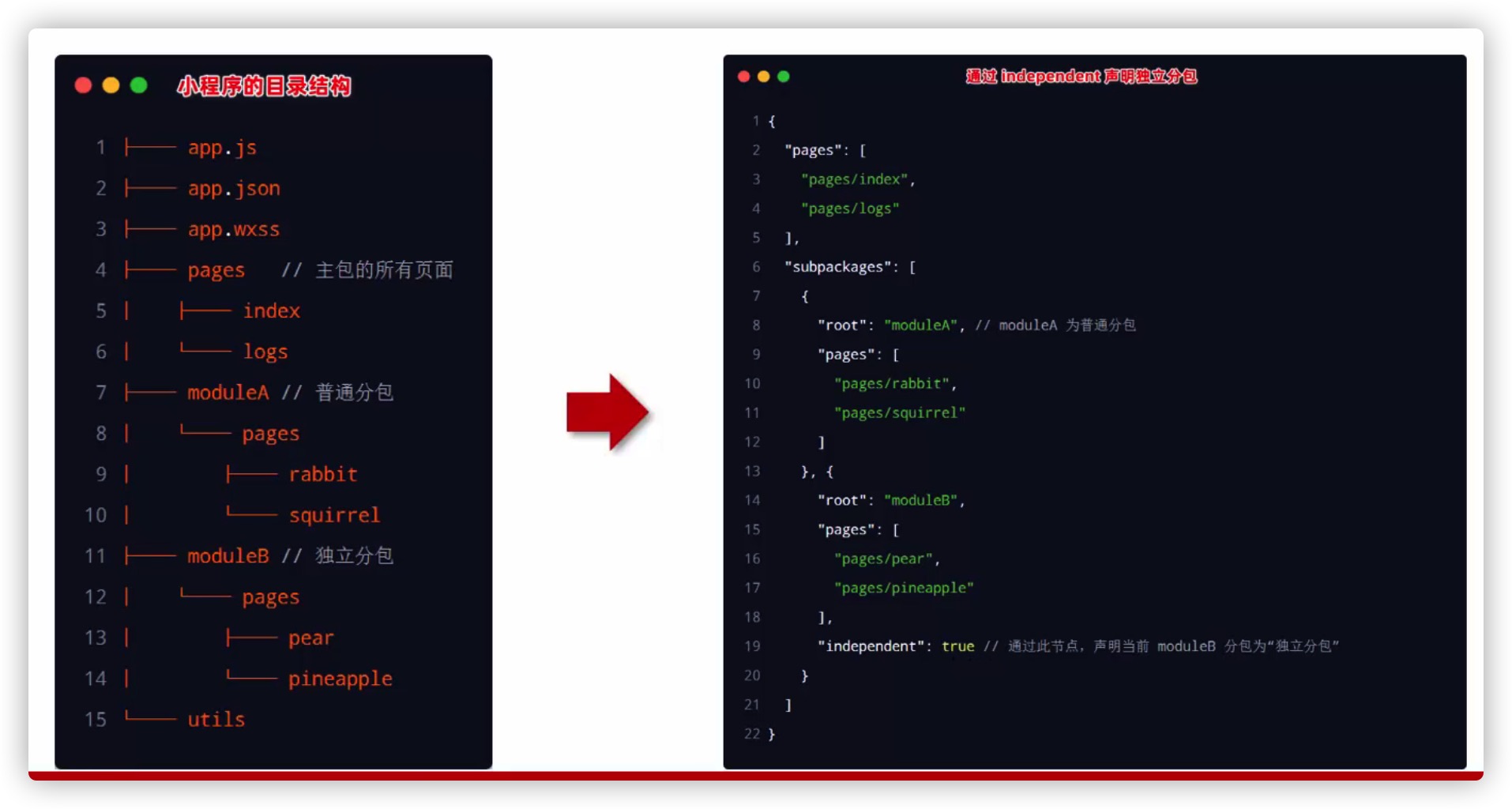
独立分包的配置
和普通分包一样,只不过多了一个控制是否是独立分包的节点。如图:

应用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源。
- 主包无法引用独立分包内的私有资源。
- 独立分包之间,不能相互引用私有资源。
- 独立分包和普通分包之间,不能相互引用私有资源。
独立分包中不能引用主包内的公共资源。
分包预下载
指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
配置
在 app.json 中,使用 preloadRule 节点定义分包的预下载规则。
1 | |
本文作者: 墨水记忆
本文链接: https://tothefor.com/DragonOne/44428dc9.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
