微信小程序-(五)WXML模板语法-页面渲染
本文最后更新于:May 13, 2023 pm
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,微信小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用,适合生活服务类线下商铺以及非刚需低频应用的转换。
目录
条件渲染
wx:if
使用 wx:if="{{true|false}}" 来判断是否需要渲染该代码块。
这里为方便就直接写的true或者false。
1 | |
还可以添加 wx:else 和 wx:elif 来判断。
1 | |
结合block使用
如果想要一次性控制多个组件的展示和隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在 block 标签上使用 wx:if 控制属性。
1 | |
注意:block并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
hidden
在小程序中,直接使用 hidden="{{true|false}}" 也能进行控制元素的显示与隐藏。
1 | |
wx:if和hidden的对比
- 运行方式的不同
wx:if:以动态创建和移除元素的方式,控制元素的展示和隐藏。
hidden:以切换样式的方式(display:none/block ),控制元素的显示和隐藏。
总结:效果一样。唯一区别在于隐藏的时候,hidden还是存在只是不显示,wx:if则直接不存在(没有创建)。
- 使用建议
- 在频繁切换时,使用 hidden;
- 当控制条件复杂时,使用wx;if等条件。
列表渲染
wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构。默认情况下,循环项的索引用 index 表示,当前的循环项用 item 表示。这里的的索引同数组下标,循环项同数组的值。
1 | |
1 | |
手动指定索引名称和值的名称
- 使用 wx:for-index=”” 更改索引名称
- 使用 wx:for-item=”” 更改循环项名称
1 | |
wx:key
类似于Vue列表渲染时的 :key ,小程序中也建议为渲染出来的列表项指定唯一的 key 值,从而提高渲染效率。如果不写 wx:key ,则在控制台上会弹出警告。这里是用数据中的id作为key,也可以使用索引作为key。
1 | |
注意:wx:key 的id是直接写id,而不是写im.id。
1 | |
WXSS模板样式
WXSS具有CSS大部分特性。但是CSS中rem在WXSS是不能使用的。
rpx尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。实现原理也简单:对于不同大小的设备屏幕,rpx为了实现自动适配,把所有设备的屏幕在宽度上等分为750份(即:当前屏幕的总宽度为750rpx)。类似于栅格。所以:
- 在较小的设备上,1rpx表示的宽度较小。
- 在较大的设备上,1rpx表示的宽度较大。
在不同设备上运行的时候,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕的适配。
样式导入
使用WXSS提供的 @import 语法,可以导入外联的样式表。
语法格式
@import “abc.wxss”; 其中,abc.wxss是需要导入的外联样式表的相对路径
示例:
1 | |
全局配置
在根目录下的 app.json 文件是小程序的全局配置文件,常见配置项:
- pages:记录当前小程序所有页面的存放路径。
- window:全局设置小程序窗口的外观。
- tabBar:设置小程序底部的 tabBar 效果。
- style:是否启用新版的组件样式。
window常用配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色(下拉刷新时看见的颜色) |
| backgroundTextStyle | String | dark | 下拉loading的样式,仅支持 dark/light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位px |
tabBar配置
tabBar的组成
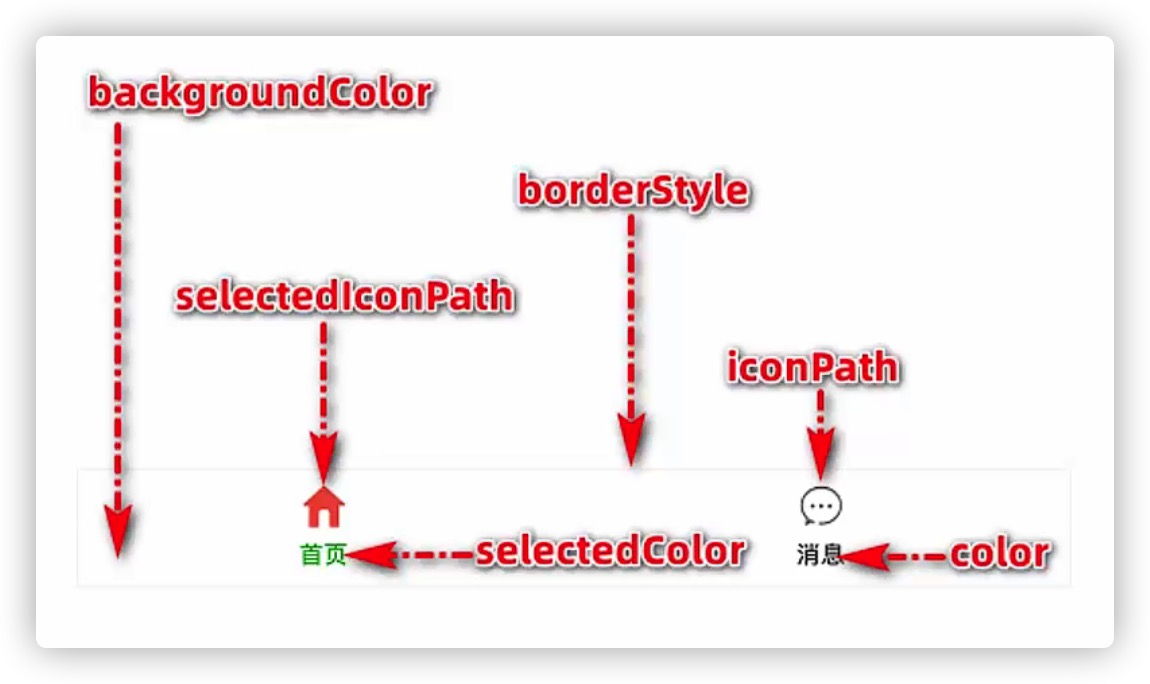
tabBar简单说就是导航栏,它的六个组成部分:

- backgroundColor:tabBar的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab上的文字选中时的颜色
- color:tab上文字的默认(未选中)颜色
tabBar节点的配置
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
position |
String | 否 | bottom | tabBar的位置,仅支持 bottom/top |
borderStyle |
String | 否 | black | tabBar上边框的颜色,仅支持 black/white |
color |
HexColor | 否 | tab上文字的默认(未选中)颜色 | |
selectedColor |
HexColor | 否 | tab上的文字选中时的颜色 | |
backgroundColor |
HexColor | 否 | tabBar的背景色 | |
list |
Array | 是 | tab页签的列表(最少2个,最多5个) |
其中 list 为必填项,其每个tab项的配置有:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
pagePath |
String | 是 | 页面路径,页面必须在pages中预先定义 |
text |
String | 是 | tab 上显示的文字 |
iconPath |
String | 否 | 未选中时的图标路径;当position为top时,不显示icon |
selectedIconPath |
String | 否 | 选中时的图标路径;当position为top时,不显示icon |
示例:
1 | |
注意:
- tabBar的路径必须放在最前面(首页后)。
- tabBar中必须包含首页。
页面配置
某些页面需要特殊的效果。则在对应的 json 文件中添加配置。页面配置中常用的配置项有:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
navigationBarBackgroundColor |
HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
navigationBarTextStyle |
String | white | 当前页面导航栏标题颜色,仅支持 black/white |
navigationBarTitleText |
String | 当前页面导航栏标题文字内容 | |
backgroundColor |
HexColor | #ffffff | 当前页面窗口的背景色 |
backgroundTextStyle |
String | dark | 当前页面下拉loading的样式,仅支持 dark/light |
enablePullDownRefresh |
Boolean | false | 是否为当前页面开启下拉刷新的效果 |
onReachBottomDistance |
Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位px |
示例:
1 | |
本文作者: 墨水记忆
本文链接: https://tothefor.com/DragonOne/9aa7cc52.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
