Vue基础知识-(二十)Vuex快速入门
本文最后更新于:May 13, 2023 pm
Vue(读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,方便与第三方库或既有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
目录
📢注意
- Vue2的请使用Vuex3。
- Vue3的请使用Vuex4。
原理简述
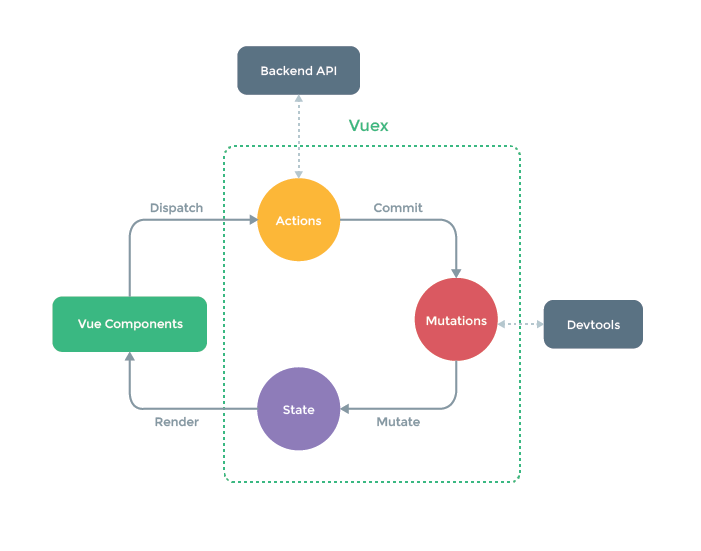
官方图。

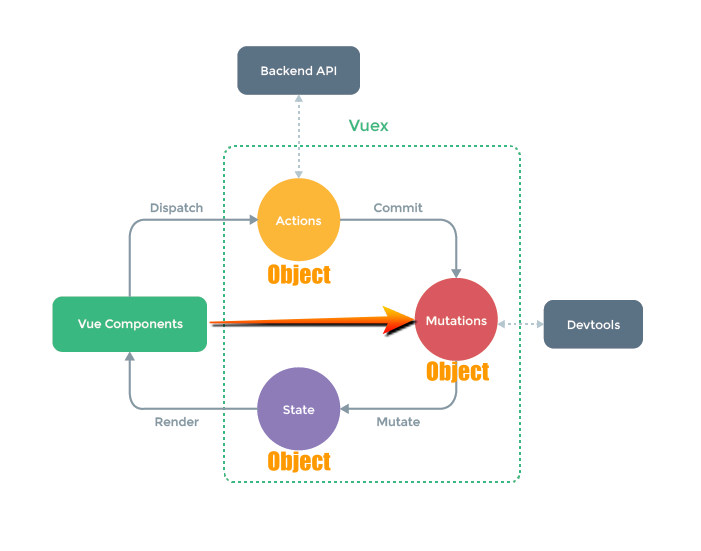
理解图(自己画的)。

正常情况:在组件中调用dispatch将数据传到actions中指定的方法,然后在方法中再次调用commit使用mutations中的方法修改数据。此方法可以在actions的方法中发送axios请求。即可以动态获取数据参数。
中间那条线表示:在组件中也可以直接调用commit从而使用mutations中的方法。简单明确的事可以用此方法。
小总结
- state:用来存储数据的。
- actions:用来处理业务逻辑和获取参数数据,发送axios请求等。
- mutations:获取参数并最终修改数据。就不用在此中处理业务逻辑和发送axios请求了。
一句话:state用来存储数据;actions用来业务逻辑的处理;mutations修改数据。这样就分工明确。
store.ts
1 | |
使用步骤:
- 在组件中调用
this.$store.dispatch('方法名',参数),其中方法名是store.ts的actions中的方法名称,参数为自定义传过去的参数。
- 在组件中调用
- 在
store.ts的actions中写上面用到的方法内容,并使用commit将其传到mutations中的方法进行最后的数据修改。
- 在
- 在
mutations中进行数据的修改。
- 在
快速使用
这里以一个点击按钮实现加法的例子。
初始化store.tx
1 | |
组件
点击按钮触发事件。
1 | |
给store.ts中的actions添加jia方法:
1 | |
当点击按钮触发事件后,界面上的数据就会发生改变。
组件直接调用commit
在组件中直接调用commit使用mutations中的方法进行数据的修改。
1 | |
这样实现的效果和上面的一样。
本文作者: 墨水记忆
本文链接: https://tothefor.com/DragonOne/fc073ad0.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
