WEB前端-JavaScript学习(一)
本文最后更新于:December 3, 2021 pm
JavaScript 是世界上最流行的脚本语言。 JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。 JavaScript 被设计为向 HTML 页面增加交互性。 许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 JavaScript 片段添加到网页中。所有现代的 HTML 页面都使用 JavaScript,可以用于改进设计、验证表单、检测浏览器、创建cookies等。
目录
1.JavaScript初来乍到
1.1 直接写入HTML输出流
实例:
1 | |
只能在 HTML 输出中使用 document.write。如果在文档加载完成后使用该方法,会覆盖整个文档。
1.2 事件反应
onclick 事件。
实例:
1 | |
alert() 函数在 JavaScript 中并不常用,但对于代码测试非常方便。
1.3 改变HTML内容
用 JavaScript 来处理 HTML 内容是非常强大的功能。
实例:
1 | |
会经常看到 document.getElementById(“some id”)。这个方法是 HTML DOM 中定义的。DOM (Document Object Model)(文档对象模型)是用于访问 HTML 元素的正式 W3C 标准。
1.4 改变HTML图像
实例:动态地改变 HTML 图像的来源(src)
1 | |
其中,代码 element.src.match(“bulbon”) 的作用意思是:
检索 <img id=”myimage” onclick=”changeImage()” src=”bulboff.gif” width=”100” height=”180”> 里面 src 属性的值有没有包含 bulbon 这个字符串,如果存在字符串 bulbon,图片 src 更新为 bulboff.gif,若匹配不到 bulbon 字符串,src 则更新为 bulbon.gif。
JavaScript 能够改变任意 HTML 元素的大多数属性,而不仅仅是图片。
1.5 改变HTML样式
改变 HTML 元素的样式,属于改变 HTML 属性的变种。
实例:
1 | |
1.6 验证输入
JavaScript 常用于验证用户的输入。
实例:
1 | |
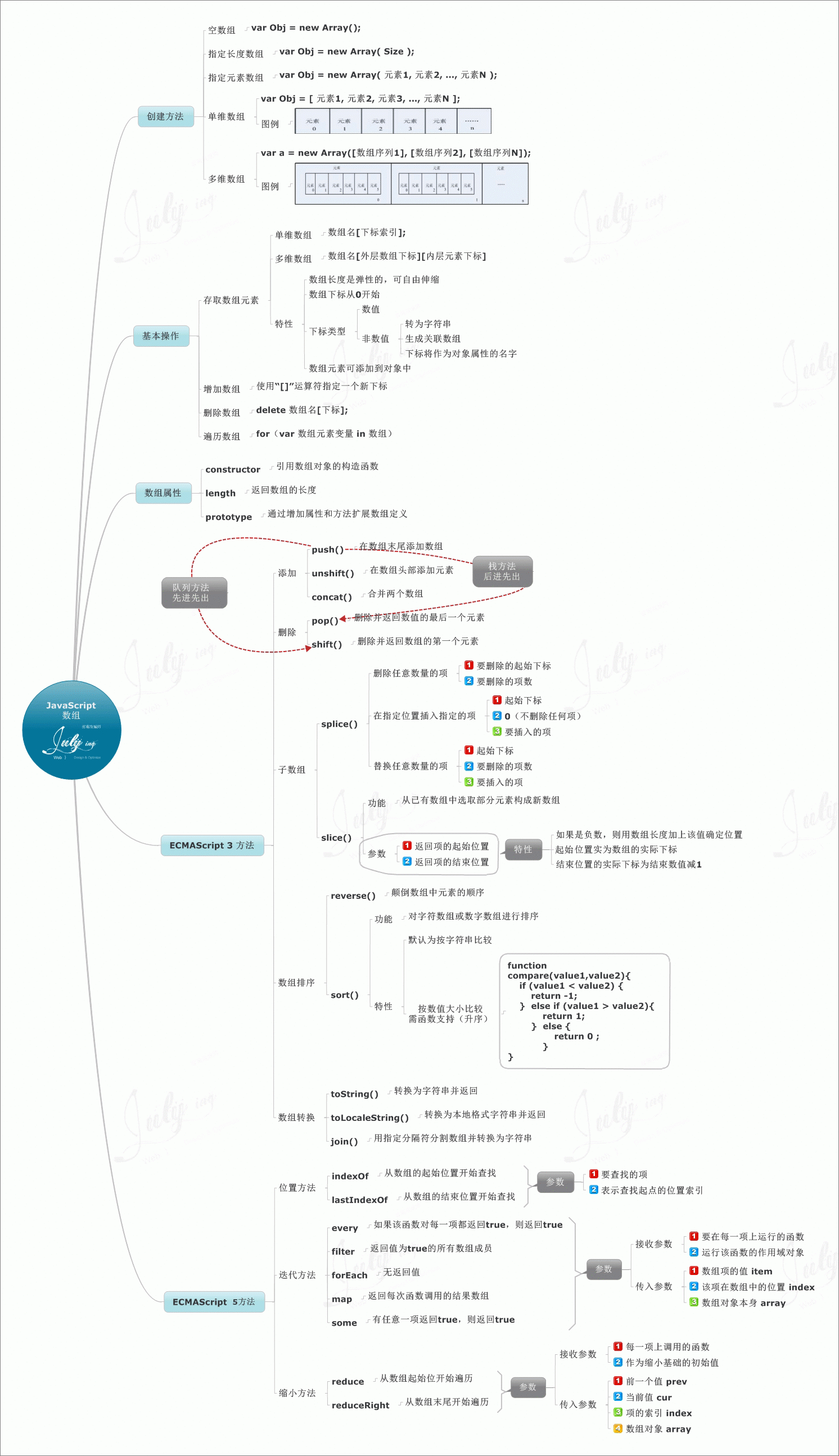
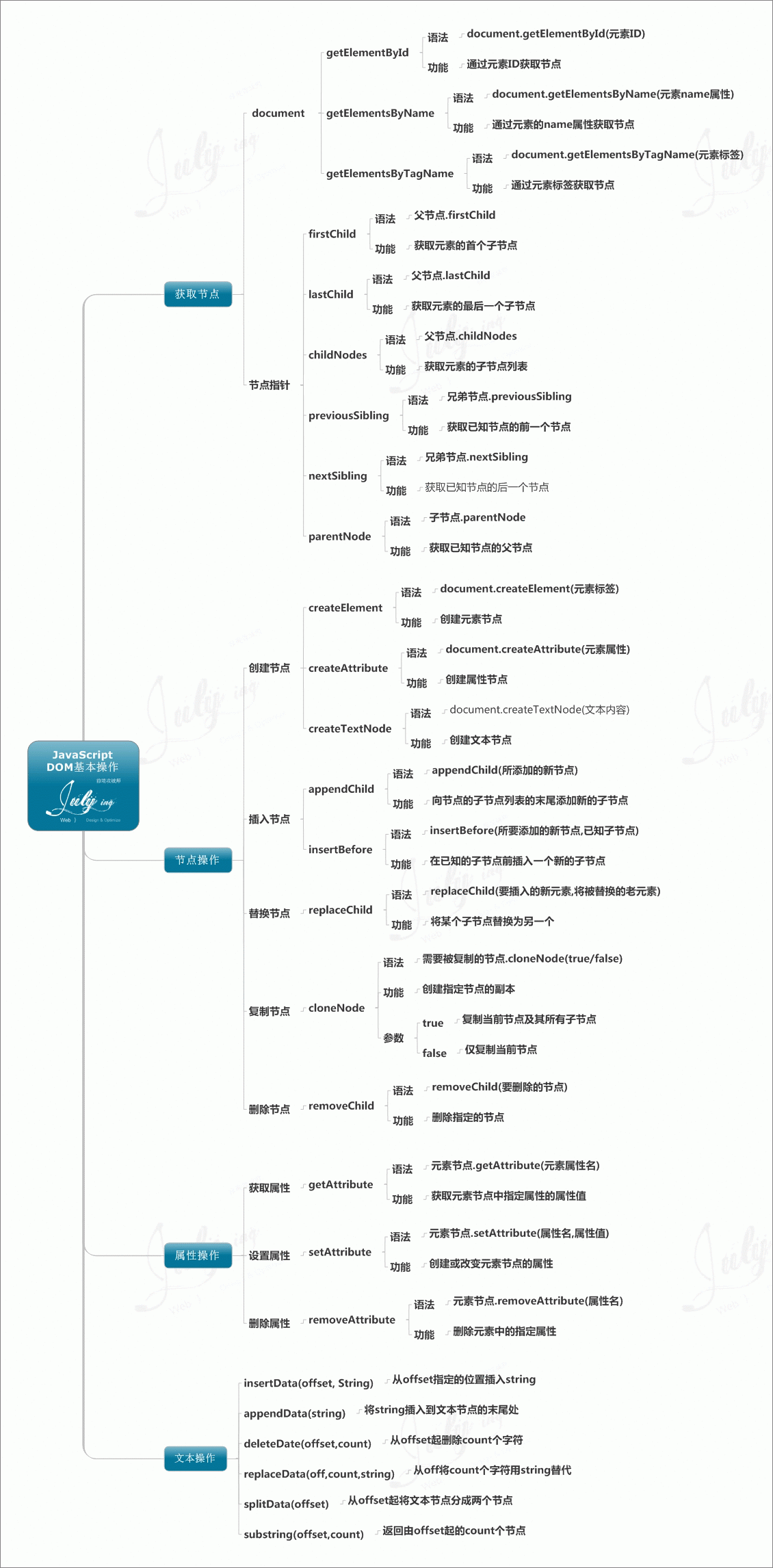
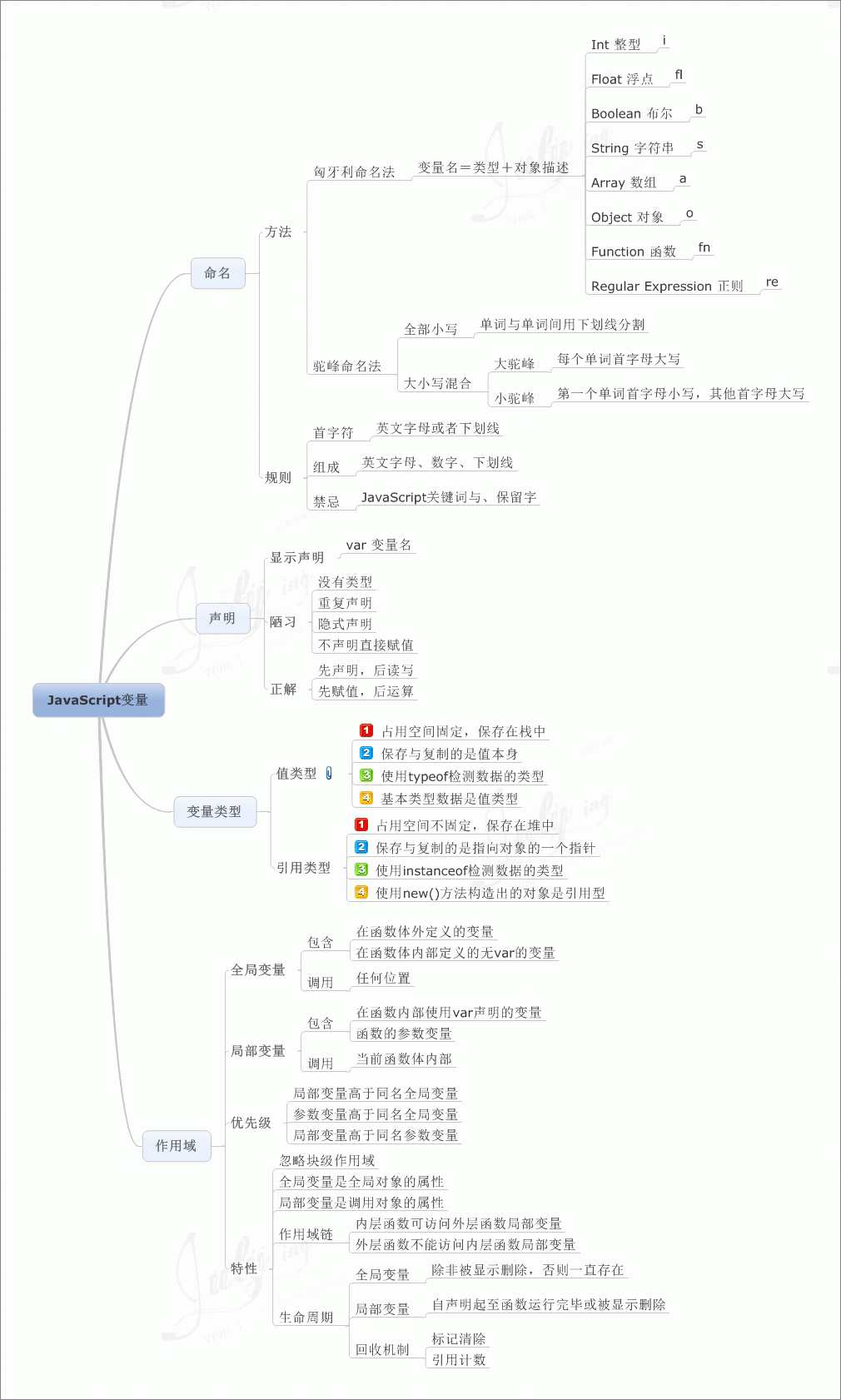
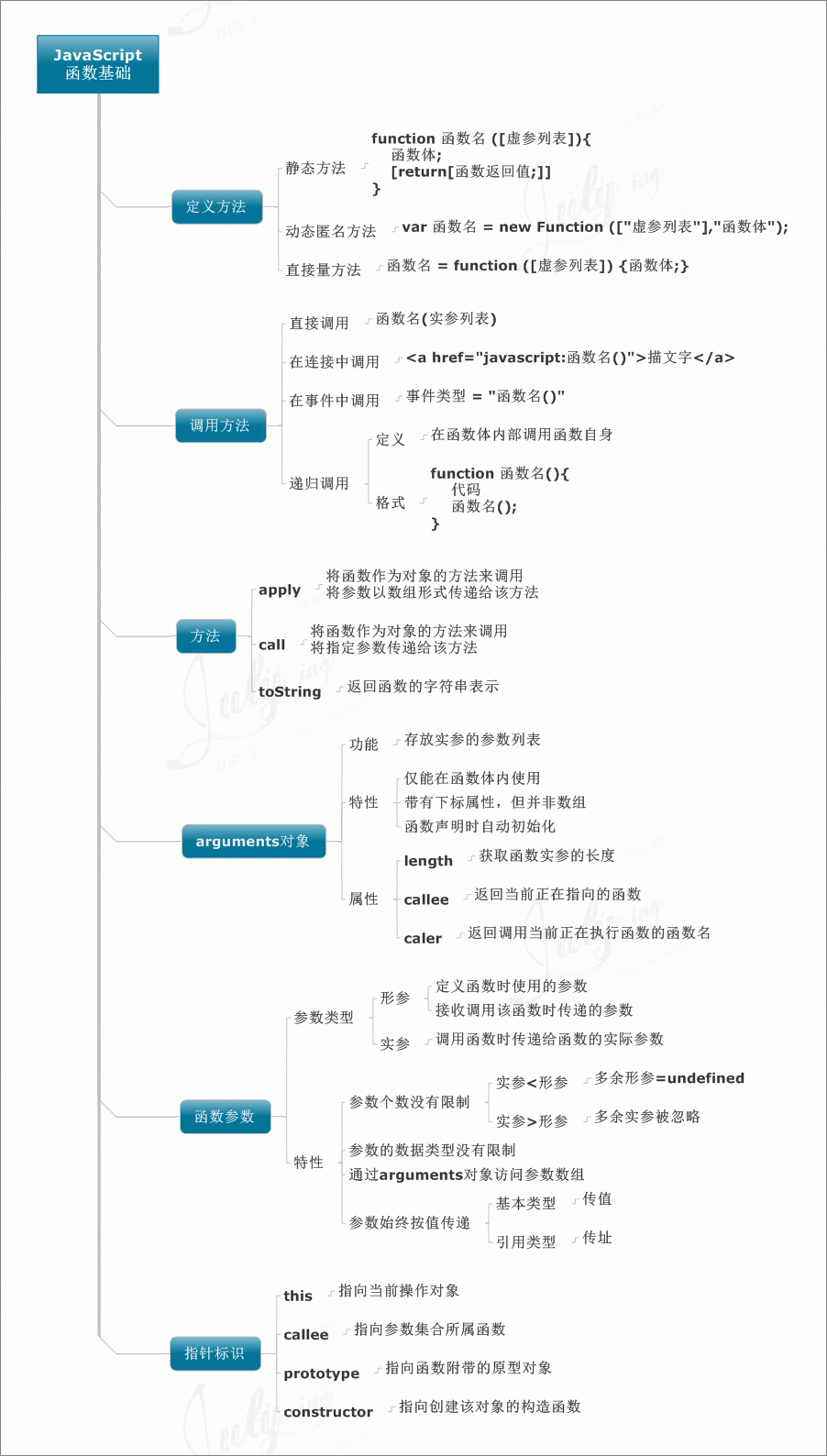
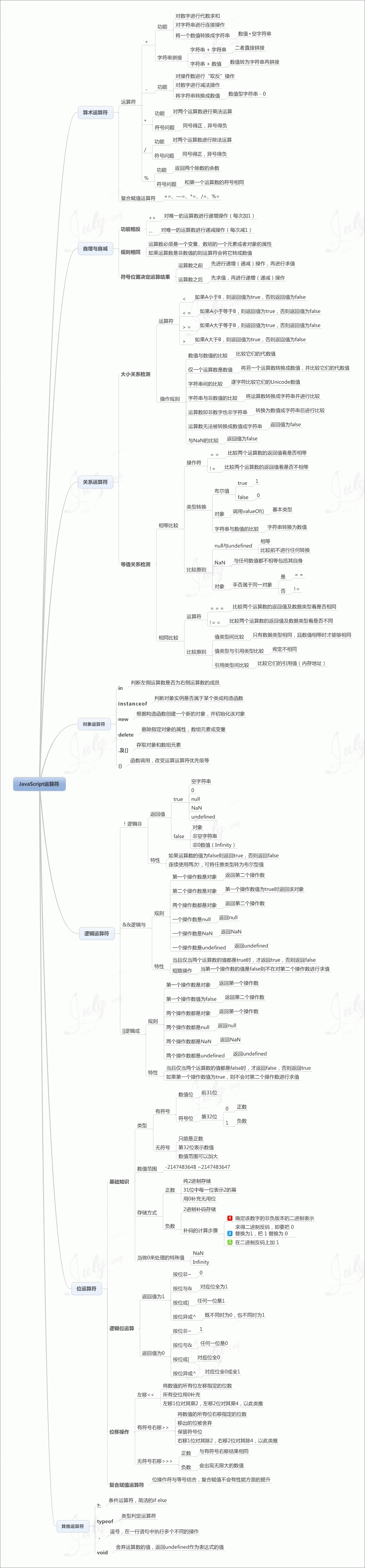
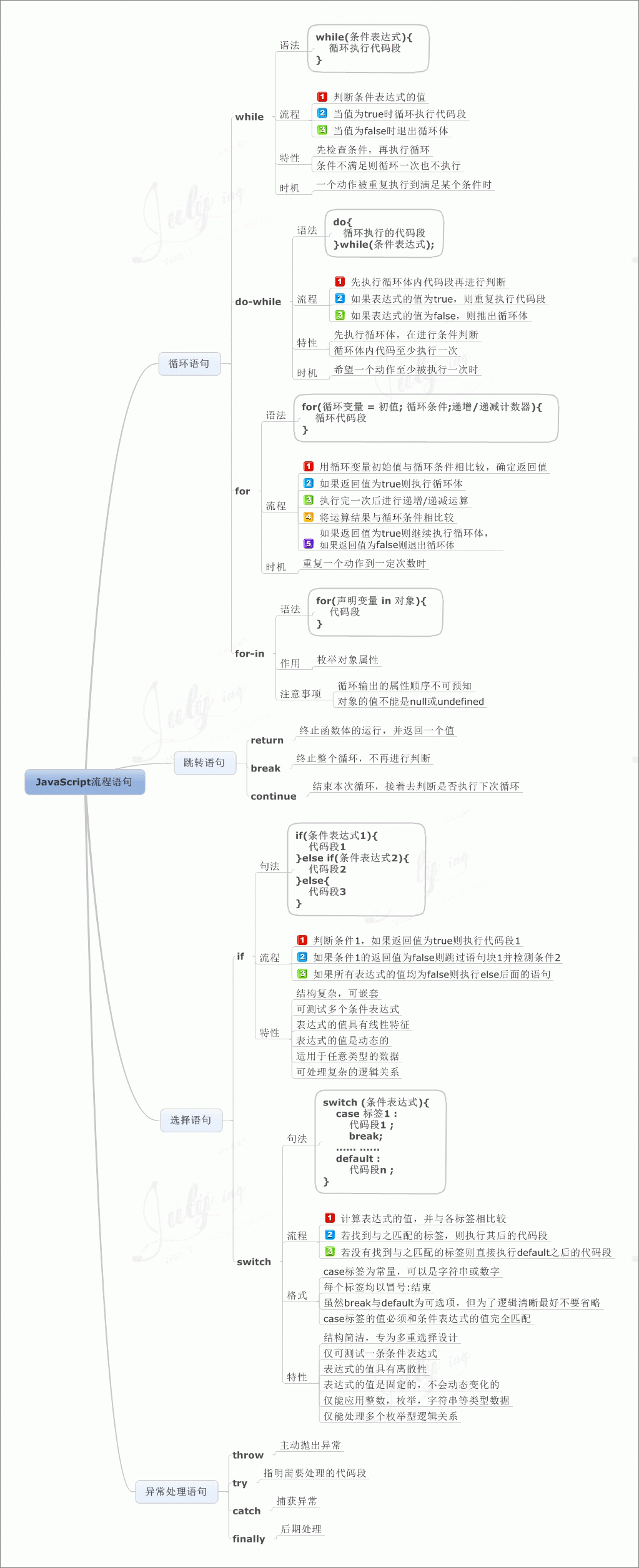
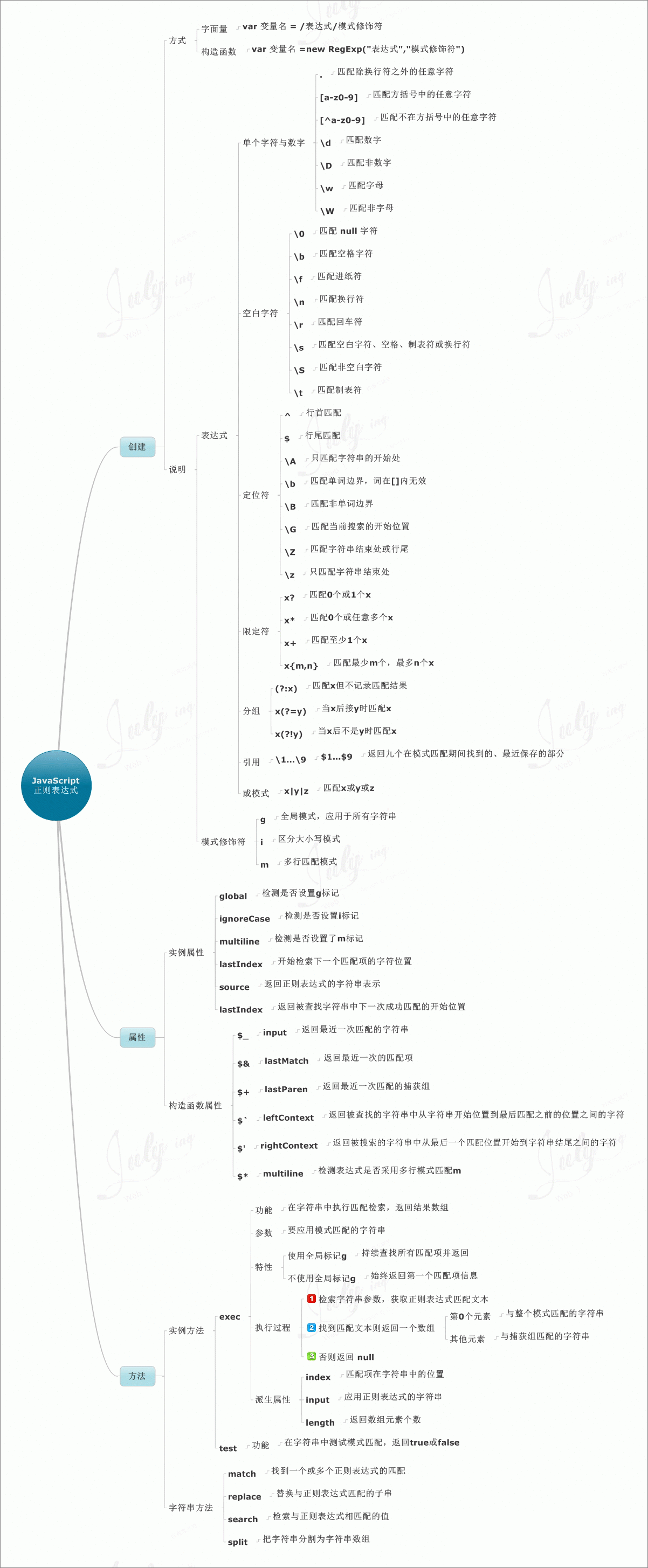
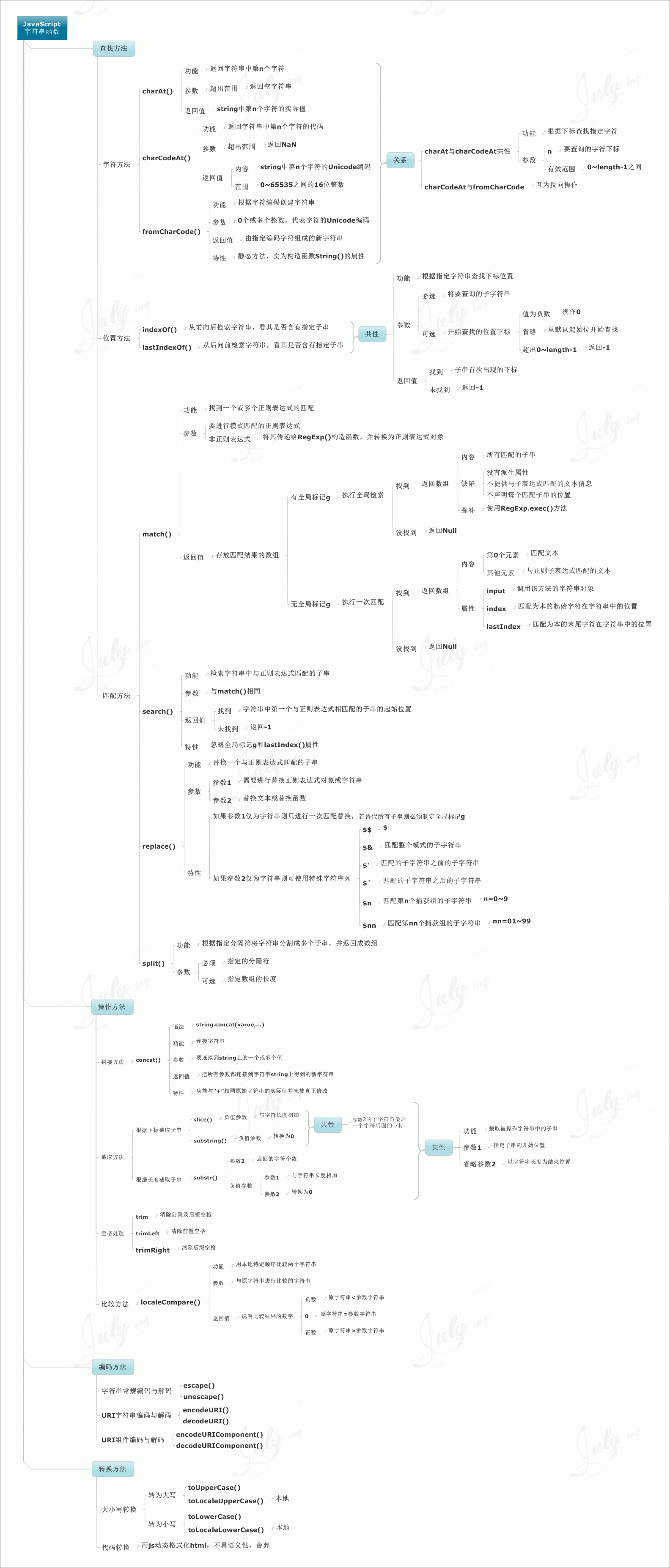
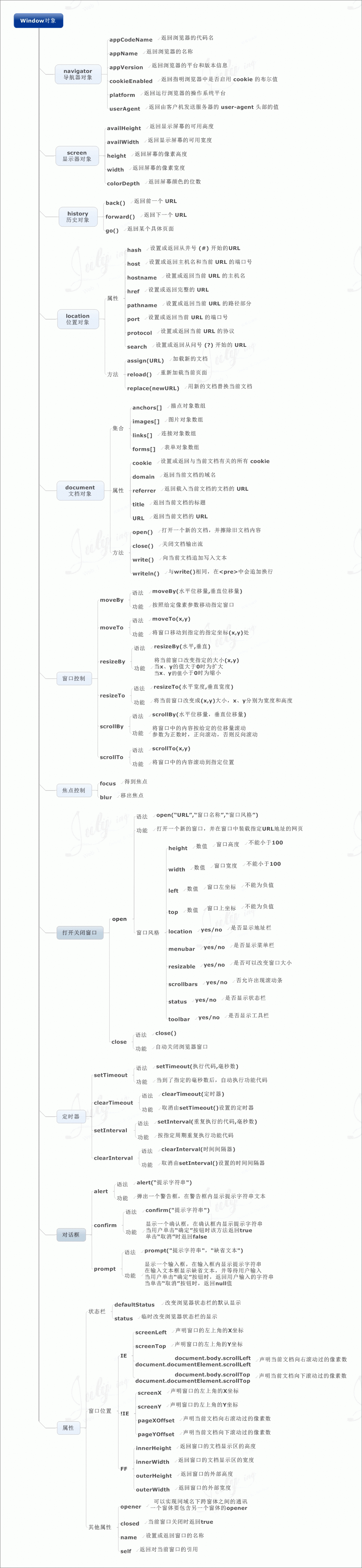
2.JavaScript知识图










3.JavaScript用法
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
3.1 <script>标签
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。<script> 和 </script> 之间的代码行包含了 JavaScript。
如:
1 | |
旧版本中,会在 <script> 标签中使用 type=”text/javascript”。现在已经不必这样做了。JavaScript 是所有现代浏览器以及 HTML5 中的默认脚本语言。
3.2 函数和事件
需要在某个事件发生时执行代码,比如当用户点击按钮时。如果我们把 JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
3.3 JavaScript所放位置
可以在 HTML 文档中放入不限数量的脚本。脚本可位于 HTML 的 <body> 或 <head> 部分中,或者同时存在于两个部分中。通常的做法是把函数放入 <head> 部分中,或者放在页面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
外部JavaScript。
可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件扩展名是 .js。如需使用外部文件,在 <script> 标签的 “src” 属性中设置该 .js 文件:
实例:
1 | |
可以将脚本放置于 <head> 或者 <body>中,实际运行效果与您在 <script> 标签中编写脚本完全一致。
外部脚本(.js文件)不能包含 <script> 标签。
本文作者: 墨水记忆
本文链接: https://tothefor.com/DragonOne/1224106007.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
