WEB前端-JavaScript学习(二)
本文最后更新于:March 10, 2023 pm
JavaScript 是世界上最流行的脚本语言。 JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。 JavaScript 被设计为向 HTML 页面增加交互性。 许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 JavaScript 片段添加到网页中。所有现代的 HTML 页面都使用 JavaScript,可以用于改进设计、验证表单、检测浏览器、创建cookies等。
目录
1.JavaScript 输出输入
JavaScript 没有任何打印或者输出的函数。但JavaScript 可以通过不同的方式来输出数据。
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
1.1 window.alert()
可以弹出警告框来显示数据。
实例:
1 | |
1.2 操作HTML元素(innerHTML)
从 JavaScript 访问某个 HTML 元素,可以使用 document.getElementById(id) 方法。使用 “id” 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容。
实例:
1 | |
1.3 写到 HTML 文档(document.write())
使用 document.write() 方法将内容写到 HTML 文档中。此功能可用于写入文本和HTML。
实例:
1 | |
使用 document.write() 仅仅向文档输出写内容。如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
实例:
1 | |
1.4 写到控制台(console.log())
如果浏览器支持调试,可以使用 console.log() 方法在浏览器中显示 JavaScript 值。浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 “Console” 菜单。
实例:
1 | |
console.log() 方法能够让看到在页面中的输出内容,让更容易调试javascript;与alert相比,console不会打断页面的操作,console里面的内容非常丰富,可以在控制台输入 console。
1.5 输入(prompt)
1 | |
2.JavaScript 语法
JavaScript 是一个程序语言。语法规则定义了语言结构。JavaScript 是一个脚本语言。是一个轻量级,但功能强大的编程语言。
2.1 JavaScript字面量
在编程语言中,一个字面量是一个常量,如 3.14。
- 数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。
1 | |
- 字符串(String)字面量 可以使用单引号或双引号 。
1 | |
- 表达式字面量 用于计算。
1 | |
- 数组(Array)字面量 定义一个数组。
1 | |
- 对象(Object)字面量 定义一个对象。
1 | |
- 函数(Function)字面量 定义一个函数。
1 | |
2.2 JavaScript 变量
在编程语言中,变量用于存储数据值。JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值。
实例:
1 | |
变量可以通过变量名访问。在指令式语言中,变量通常是可变的。字面量是一个恒定的值。
变量是一个名称。字面量是一个值。
2.3 JavaScript 操作符
JavaScript使用 算术运算符 来计算值。
实例:
1 | |
其他多种类型的运算符:
| Type | 实例 | 描述 |
|---|---|---|
| 赋值,算术和位运算符 | =、+、 -、 *、 / | 在 JS 运算符中描述 |
| 条件,比较及逻辑运算符 | ==、 !=、 <、 > | 在 JS 比较运算符中描述 |
2.4 JavaScript 语句
在 HTML 中,JavaScript 语句向浏览器发出的命令。浏览器通过 JavaScript 语句明白要执行什么操作。语句是用分号分隔。
实例:
1 | |
2.5 JavaScript 关键词
JavaScript 语句通常以关键词为开头。 var 关键词告诉浏览器创建一个新的变量。
实例:
1 | |
2.6 JavaScript 标识符
和其他任何编程语言一样,JavaScript 保留了一些标识符为自己所用。JavaScript 标识符必须以字母、下划线(_)或美元符($)开始。后续的字符可以是字母、数字、下划线或美元符(数字是不允许作为首字符出现的,以便 JavaScript 可以轻易区分开标识符和数字)。
JavaScript 中重要的保留字(按字母顺序):
| abstract | else | instanceof | super |
|---|---|---|---|
| boolean | enum | int | switch |
| break | export | interface | synchronized |
| byte | extends | let | this |
| case | false | long | throw |
| catch | final | native | throws |
| char | finally | new | transient |
| class | float | null | true |
| const | for | package | try |
| continue | function | private | typeof |
| debugger | goto | protected | var |
| default | if | public | void |
| delete | implements | return | volatile |
| do | import | short | while |
| double | in | static | with |
2.7 JavaScript 注释
双斜杠 // 后的内容将会被浏览器忽略。
实例:
1 | |
2.8 JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等。
有 5 种不同的数据类型:string、number、boolean、object、function;
3 种对象类型:Object、Date、Array;
2 个不包含任何值的数据类型:null、undefined。
实例:
1 | |
编程语言中,数据类型是一个非常重要的内容。为了可以操作变量,了解数据类型的概念非常重要。如果没有使用数据类型,很多将无法执行。
2.9 JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用。引用一个函数 = 调用函数(执行函数内的语句)。
实例:
1 | |
3.JavaScript 语句
JavaScript 语句是发给浏览器的命令。语句的作用是告诉浏览器该做什么。
使用实例:向 id=”demo” 的 HTML 元素输出文本 “Hello Dolly”
1 | |
分号用于分隔 JavaScript 语句。通常我们在每条可执行的语句结尾添加分号。使用分号的另一用处是在一行中编写多条语句。
实例:
1 | |
3.1 JavaScript 代码
JavaScript 代码是 JavaScript 语句的序列。浏览器按照编写顺序依次执行每条语句。
使用实例:输出一个标题和两个段落
1 | |
3.2 JavaScript 代码块
JavaScript 可以分批地组合起来。代码块以左花括号开始,以右花括号结束。代码块的作用是一并地执行语句序列。
使用实例:输出一个标题和两个段落
1 | |
3.3 JavaScript 语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。语句标识符是保留关键字不能作为变量名使用。
JavaScript 语句标识符 (关键字) :
| 语句 | 描述 |
|---|---|
| break | 用于跳出循环。 |
| catch | 语句块,在 try 语句块执行出错时执行 catch 语句块。 |
| continue | 跳过循环中的一个迭代。 |
| do … while | 执行一个语句块,在条件语句为 true 时继续执行该语句块。 |
| for | 在条件语句为 true 时,可以将代码块执行指定的次数。 |
| for … in | 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 |
| function | 定义一个函数 |
| if … else | 用于基于不同的条件来执行不同的动作。 |
| return | 退出函数 |
| switch | 用于基于不同的条件来执行不同的动作。 |
| throw | 抛出(生成)错误 。 |
| try | 实现错误处理,与 catch 一同使用。 |
| var | 声明一个变量。 |
| while | 当条件语句为 true 时,执行语句块。 |
3.4 对代码行进行折行
可以在文本字符串中使用反斜杠对代码行进行换行。
使用实例:
1 | |
4.JavaScript 注释
JavaScript 注释可用于提高代码的可读性。
4.1 单行注释
单行注释以 // 开头。
使用实例:
1 | |
4.2 多行注释
多行注释以 /* 开始,以 */ 结尾。
使用实例:
1 | |
5.JavaScript 变量
变量是用于存储信息的”容器”。
实例:
1 | |
变量命名规则:
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
JavaScript 语句和 JavaScript 变量都对大小写敏感。
5.1 声明(创建)变量
在 JavaScript 中创建变量通常称为”声明”变量。
- 使用 var 关键词来声明变量:
1 | |
变量声明之后,该变量是空的(它没有值)。如需向变量赋值,需使用等号。
1 | |
也可以在声明变量时对其赋值。
1 | |
- 一条语句,多个变量
可以在一条语句中声明很多变量。语句以 var 开头,并使用逗号分隔变量即可。
1 | |
声明也可横跨多行。
1 | |
5.2 Value = undefined
在计算机程序中,经常会声明无值的变量。未使用值来声明的变量,其值实际上是 undefined。
实例:
1 | |
5.3 重新声明变量
如果重新声明 JavaScript 变量,该变量的值不会丢失。
使用实例:变量 carname 的值依然是 “Volvo”
1 | |
6. JavaScript对象
对象有多个属性。类似于一个结构体。
示例1:
1 | |
1 | |
示例二:
1 | |
不要把字符串、数值和布尔值声明为对象!避免字符串、数值或逻辑对象。他们会增加代码的复杂性并降低执行速度。
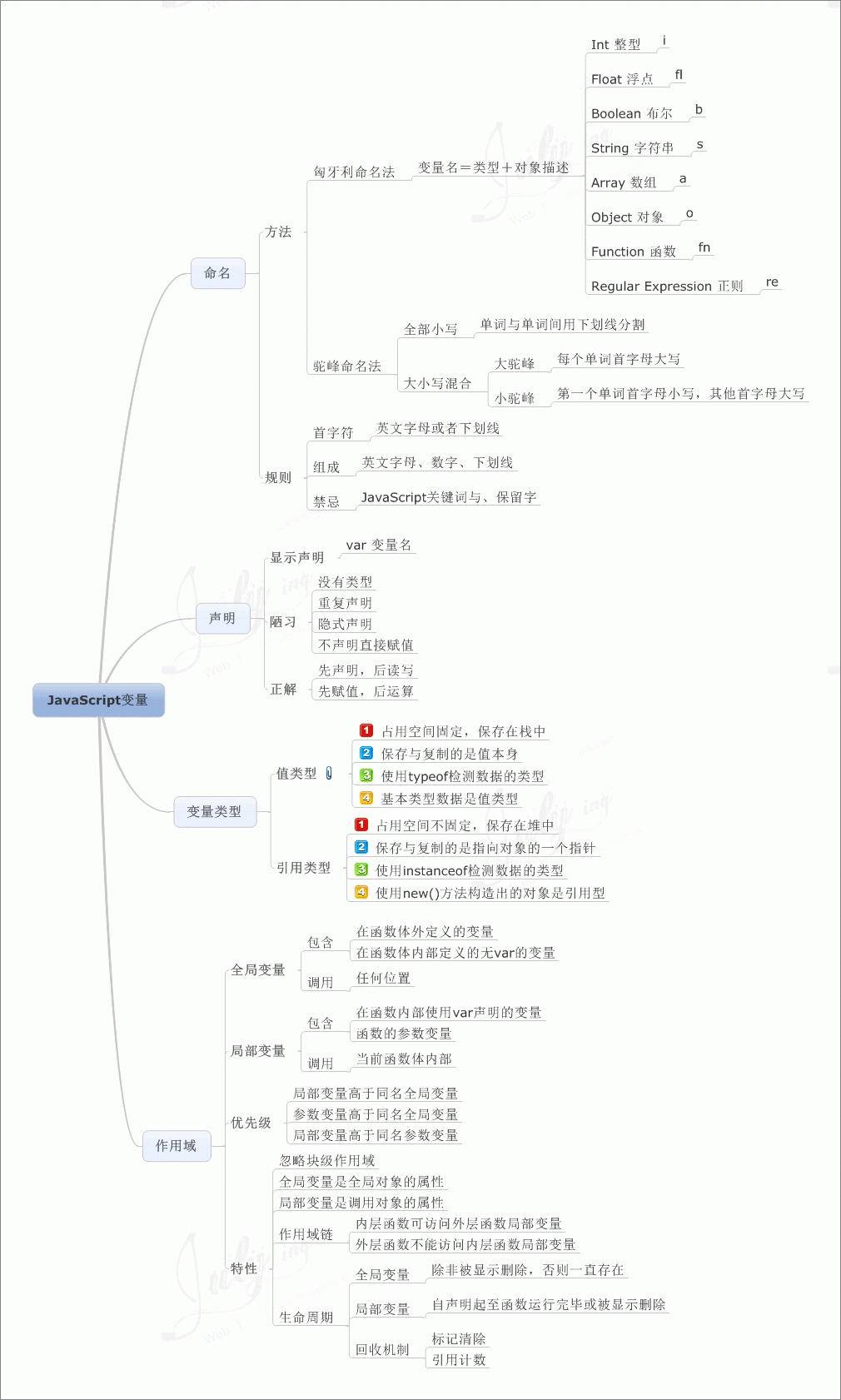
7.JavaScript 变量学习图

本文作者: 墨水记忆
本文链接: https://tothefor.com/DragonOne/2027982031.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
