本文最后更新于:March 10, 2023 pm
HTML5规范于2014年10月29日由万维网联盟正式宣布,HTML是万维网最核心的超文本标记语言。万维网不等同于互联网,但它是依靠互联网运行的服务之一,万维网又简写为www,它可以实现在互联网的帮助下,访问由许多互相链接的超文本组成的系统。现代的浏览器都支持 HTML5。
目录 1.语义元素 语义= 意义。
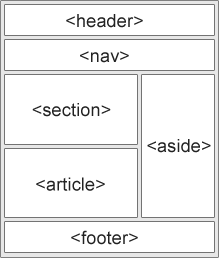
新语义元素
<header>
<nav>
<section>
<article>
<aside>
<figcaption>
<figure>
<footer>
<header>元素描述了文档的头部区域。<header>元素注意用于定义内容的介绍展示区域。在页面中你可以使用多个<header> 元素。
实例:
<article > <header > <h1 > Internet Explorer 9</h1 > <p > <time pubdate datetime ="2011-03-15" > </time > </p > </header > <p > Windows Internet Explorer 9 (abbreviated as IE9) was released to</p > </article >
1.2 <nav>元素 <nav> 标签定义导航链接的部分。>nav< 元素用于定义页面的导航链接部分区域。
实例:
<nav > <a href ="/html/" > HTML</a > |<a href ="/css/" > CSS</a > |<a href ="/js/" > JavaScript</a > |<a href ="/jquery/" > jQuery</a > </nav >
1.3 <section>元素 <section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
实例:
<section > <h1 > WWF</h1 > <p > The World Wide Fund for Nature (WWF) is....</p > </section >
1.4 <article>元素 <article> 标签定义独立的内容。
实例:
<article > <h1 > Internet Explorer 9</h1 > <p > Windows Internet Explorer 9 (abbreviated as IE9) was released to</p > </article >
1.5 <aside>元素 <aside> 标签定义页面主区域内容之外的内容(比如侧边栏)。aside 标签的内容应与主区域的内容相关。
实例:
<p > My family and I visited The Epcot center this summer.</p > <aside > <h4 > Epcot Center</h4 > <p > The Epcot Center is a theme park in Disney World, Florida.</p > </aside >
<footer> 元素描述了文档的底部区域。
实例:
<footer > <p > Posted by: Hege Refsnes</p > <p > <time pubdate datetime ="2012-03-01" > </time > </p > </footer >
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。
<figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<figcaption>标签定义 <figure> 元素的标题。
<figcaption>元素应该被置于 “figure” 元素的第一个或最后一个子元素的位置。
实例:
<figure > <img src ="img_pulpit.jpg" alt ="The Pulpit Rock" width ="304" height ="228" > <figcaption > Fig1. - The Pulpit Pock, Norway.</figcaption > </figure >
2.Web存储 在HTML5之前,主要是使用cookies存储,cookies的缺点有:需要在请求头上带着数据,存储大小不过在4k之内。
2.1 localStorage 和 sessionStorage 客户端存储数据的两个对象为:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
在使用 web 存储前,应检查浏览器是否支持 localStorage 和sessionStorage:
if(typeof(Storage)!=="undefined")
2.1.1 localStorage 对象 localStorage 对象存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。
实例:
localStorage.sitename="W3Cschool在线教程";
解析:
使用 key=”sitename” 和 value=”在线学习” 创建一个 localStorage 键/值对。
检索键值为”sitename” 的值然后将数据插入 id=”result”的元素中。
上实例也可以这么写:
// 存储
移除 localStorage 中的 “lastname” :
localStorage.removeItem("lastname");
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
提示: 键/值对通常以字符串存储,你可以按自己的需要转换该格式。
使用实例:展示了用户点击按钮的次数。(字符串值转换为数字类型)
if (localStorage.clickcount){
2.1.2 sessionStorage 对象 sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。
创建并访问一个 sessionStorage:
if (sessionStorage.clickcount){
3.Web SQL Web SQL 是在浏览器上模拟数据库,可以使用 JS 来操作 SQL 完成对数据的读写。Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
3.1 核心方法 规范中定义的三个核心方法:
openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
executeSql:这个方法用于执行实际的 SQL 查询。
3.2 打开数据库 使用 openDatabase() 方法来打开已存在的数据库,如果数据库不存在,则会创建一个新的数据库。
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
openDatabase() 方法对应的五个参数说明:
数据库名称
版本号
描述文本
数据库大小
创建回调
其中,第五个参数创建回调会在创建数据库后被调用。
3.3 执行查询操作 使用 database.transaction() 函数:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
语句执行后会在 ‘mydb’ 数据库中创建一个名为 LOGS 的表。
3.4 插入数据 在执行上面的创建表语句后,我们可以插入一些数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
使用多态值来插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
实例中的 e_id 和 e_log 是外部变量,executeSql 会映射数组参数中的每个条目给 “?”。
3.5 读取数据 读取数据库中已经存在的数据:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
完整实例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 var db = openDatabase('mydb' , '1.0' , 'Test DB' , 2 * 1024 * 1024 );var msg;function (tx ) 'CREATE TABLE IF NOT EXISTS LOGS (id unique, log)' );'INSERT INTO LOGS (id, log) VALUES (1, "HTML5教程")' );'INSERT INTO LOGS (id, log) VALUES (2, "https://tothefor.com/")' );'<p>数据表已创建,且插入了两条数据。</p>' ;document .querySelector('#status' ).innerHTML = msg;function (tx ) 'SELECT * FROM LOGS' , [], function (tx, results ) var len = results.rows.length, i;"<p>查询记录条数: " + len + "</p>" ;document .querySelector('#status' ).innerHTML += msg;for (i = 0 ; i < len; i++){"<p><b>" + results.rows.item(i).log + "</b></p>" ;document .querySelector('#status' ).innerHTML += msg;null );
3.6 删除记录 删除记录的格式:
db.transaction(function (tx) {
删除指定的数据 id 也可以是动态的:
db.transaction(function(tx) {
3.7 更新记录 更新记录的格式:
db.transaction(function (tx) {
更新指定的数据 id 也可以是动态的:
db.transaction(function(tx) {
完整实例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 <!DOCTYPE HTML > <html > <head > <meta charset ="UTF-8" > <script type ="text/javascript" > var db = openDatabase('mydb' , '1.0' , 'Test DB' , 2 * 1024 * 1024 ); var msg; db.transaction(function (tx ) tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)' ); tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "HTML5教程")' ); tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "https://tothefor.com/")' ); msg = '<p > 数据表已创建,且插入了两条数据。</p > '; document .querySelector('#status' ).innerHTML = msg; db.transaction(function (tx ) tx.executeSql('DELETE FROM LOGS WHERE id=1' ); msg = '<p > 删除 id 为 1 的记录。</p > '; document .querySelector('#status' ).innerHTML = msg; db.transaction(function (tx ) tx.executeSql('UPDATE LOGS SET log=\'https://tothefor.com/' WHERE id=2 '); msg = '<p > 更新 id 为 2 的记录。</p > '; document .querySelector('#status' ).innerHTML = msg; db.transaction(function (tx ) tx.executeSql('SELECT * FROM LOGS' , [], function (tx, results ) var len = results.rows.length, i; msg = "<p>查询记录条数: " + len + "</p>" ; document .querySelector('#status' ).innerHTML += msg; msg = "<p > <b > " + results.rows.item(i).log + "</b > </p > "; document .querySelector('#status' ).innerHTML += msg; }, null ); </script > </head > <body > <div id ="status" name ="status" > 状态信息</div > </body > </html >
4.应用程序缓存 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本。这意味着,你可以在没有网络连接的情况下进行访问。
应用程序缓存为应用带来三个优势:
离线浏览 - 用户可在应用离线时使用它们
速度 - 已缓存资源加载得更快
减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
4.1 Cache Manifest 实例 展示带有 cache manifest 的 HTML 文档(供离线浏览):
<!DOCTYPE HTML > <html manifest ="demo.appcache" > <body > </body > </html >
4.2 Cache Manifest 基础 如需启用应用程序缓存,需要在文档的<html> 标签中包含 manifest 属性:
<!DOCTYPE HTML > <html manifest ="demo.appcache" > </html >
每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。manifest 文件的建议的文件扩展名是:”.appcache”。
manifest 文件需要配置正确的 MIME-type,即 “text/cache-manifest”。必须在 web 服务器上进行配置。
4.3 Manifest 文件 manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
4.4 CACHE MANIFEST 第一行,CACHE MANIFEST,是必需的:
CACHE MANIFEST
上面的 manifest 文件列出了三个资源:一个 CSS 文件,一个 GIF 图像,以及一个 JavaScript 文件。当 manifest 文件加载后,浏览器会从网站的根目录下载这三个文件。然后,无论用户何时与因特网断开连接,这些资源依然是可用的。
4.5 NETWORK 下面的 NETWORK 小节规定文件 “login.php” 永远不会被缓存,且离线时是不可用的:
可以使用星号来指示所有其他其他资源/文件都需要因特网连接:
4.6 FALLBACK 下面的 FALLBACK 小节规定如果无法建立因特网连接,则用 “offline.html” 替代 /html5/ 目录中的所有文件:
FALLBACK:
第一个 URI 是资源,第二个是替补。
4.7 更新缓存 一旦应用被缓存,它就会保持缓存直到发生下列情况:
用户清空浏览器缓存
manifest 文件被修改(参阅下面的提示)
由程序来更新应用缓存
4.8 完整的 Manifest 文件 CACHE MANIFEST
以 “#” 开头的是注释行,但也可满足其他用途。应用的缓存会在其 manifest 文件更改时被更新。如果您编辑了一幅图片,或者修改了一个 JavaScript 函数,这些改变都不会被重新缓存。更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法。
4.9 关于应用程序缓存的说明 请留心缓存的内容。一旦文件被缓存,则浏览器会继续展示已缓存的版本,即使您修改了服务器上的文件。为了确保浏览器更新缓存,您需要更新 manifest 文件。
浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
5.Web Workers web worker 是运行在后台的 JavaScript,不会影响页面的性能,更好的解释是,你可以使用web worker提供的一种简单的方法来为web内容在后台线程中运行脚本,这些线程在执行任务的过程中并不会干扰用户界面!
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
5.1 实例 一个简单的 web worker,在后台计数:
var i=0;
完整实例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <!DOCTYPE html > <html > <body > <p > 计数: <output id ="result" > </output > </p > <button onclick ="startWorker()" > 开始工作</button > <button onclick ="stopWorker()" > 停止工作</button > <p > <strong > 注意:</strong > Internet Explorer 9 及更早 IE 版本浏览器不支持 Web Workers.</p > <script > var w;function startWorker ( if (typeof (Worker) !== "undefined" ) { if (typeof (w) == "undefined" ) { w = new Worker("/statics/demosource/demo_workers.js" ); w.onmessage = function (event ) document .getElementById("result" ).innerHTML = event.data; } else { document .getElementById("result" ).innerHTML = "抱歉,你的浏览器不支持 Web Workers..." ; function stopWorker ( w = undefined ; </script > </body > </html >
5.2 检测浏览器是否支持 Web Worker 在创建 web worker 之前,应该检测用户的浏览器是否支持它:
if(typeof(Worker)!=="undefined")
必须先检测才能保证接下来可以顺利操作 web worker!
5.3 创建 web worker 文件 在一个外部 JavaScript 中创建我们的 web worker。在这里,我们创建了计数脚本。该脚本存储于 “demo_workers.js” 文件中:
var i=0;
以上代码中重要的部分是 postMessage() 方法 - 它用于向 HTML 页面传回一段消息。
5.4 创建 Web Worker 对象 已经有了 web worker 文件,现在需要从 HTML 页面调用它。
if(typeof(w)=="undefined")
然后就可以从 web worker 发送和接收消息了。
向 web worker 添加一个 “onmessage” 事件监听器:
w.onmessage=function(event){
当 web worker 传递消息时,会执行事件监听器中的代码。event.data 中存有来自 event.data 的数据。
5.5 终止 Web Worker 创建 web worker 对象后,它会继续监听消息(即使在外部脚本完成之后)直到其被终止为止。如需终止 web worker,并释放浏览器/计算机资源,使用 terminate() 方法:
5.6 完整实例 已经有了 .js 文件中的 Worker 代码。下面是 HTML 页面的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <!DOCTYPE html > <html > <body > <p > Count numbers: <output id ="result" > </output > </p > <button onclick ="startWorker()" > Start Worker</button > <button onclick ="stopWorker()" > Stop Worker</button > <br > <br > <script > var w;function startWorker (if (typeof (Worker)!=="undefined" ) if (typeof (w)=="undefined" ) w=new Worker("demo_workers.js" ); w.onmessage = function (event ) document .getElementById("result" ).innerHTML=event.data; else document .getElementById("result" ).innerHTML="Sorry, your browser does not support Web Workers..." ;function stopWorker (</script > </body > </html >
5.7 Web Workers 和 DOM 由于 web worker 位于外部文件中,它们无法访问下例 JavaScript 对象:
window 对象
document 对象
parent 对象
6.服务器发送事件(Server-Sent Events) SSE 服务器发送事件(Server-sent Events)是基于 WebSocket 协议的一种服务器向客户端发送事件和数据的单向通讯。HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新。
6.1 Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获取来自服务器的更新。
以前也可能做到这一点,前提是网页不得不询问是否有可用的更新。通过服务器发送事件,更新能够自动到达。
例子:Facebook/Twitter 更新、估价更新、新的博文、赛事结果等。
6.2 接收 Server-Sent 事件通知 EventSource 对象用于接收服务器发送事件通知:
var source=new EventSource("demo_sse.php");<br > ";
解析:
创建一个新的 EventSource 对象,然后规定发送更新的页面的 URL(本例中是 “demo_sse.php”)
每接收到一次更新,就会发生 onmessage 事件
当 onmessage 事件发生时,把已接收的数据推入 id 为 “result” 的元素中
6.3 检测 Server-Sent 事件支持 检测服务器发送事件的浏览器支持情况:
if(typeof(EventSource)!=="undefined")
6.4 服务器端代码实例 为了让上面的例子可以运行,您还需要能够发送数据更新的服务器(比如 PHP 和 ASP)。
服务器端事件流的语法是非常简单的。把 “Content-Type” 报头设置为 “text/event-stream”。现在,就可以开始发送事件流了。
<?php 'Content-Type: text/event-stream' );'Cache-Control: no-cache' );$time = date('r' );echo "data: The server time is: {$time} nn" ;?>
ASP 代码 (VB) (demo_sse.asp):
<%
解析:
6.5 EventSource 对象 可以使用 onmessage 事件来获取消息。还可以使用其他事件:
事件
描述
onopen
当通往服务器的连接被打开
onmessage
当接收到消息
onerror
当发生错误
7.WebSocket WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
以下 API 用于创建 WebSocket 对象。
var Socket = new WebSocket(url, [protocal] );
代码中的第一个参数 url, 指定连接的 URL。第二个参数 protocol 是可选的,指定了可接受的子协议。
7.1 WebSocket 属性
属性
描述
Socket.readyState
只读属性 readyState 表示连接状态,可以是以下值:0 - 表示连接尚未建立。1 - 表示连接已建立,可以进行通信。2 - 表示连接正在进行关闭。3 - 表示连接已经关闭或者连接不能打开。
Socket.bufferedAmount
只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。
7.2 WebSocket 事件
事件
事件处理程序
描述
open
Socket.onopen
连接建立时触发
message
Socket.onmessage
客户端接收服务端数据时触发
error
Socket.onerror
通信发生错误时触发
close
Socket.onclose
连接关闭时触发
7.3 WebSocket 方法
方法
描述
Socket.send()
使用连接发送数据
Socket.close()
关闭连接
7.4 WebSocket 实例 WebSocket 协议本质上是一个基于 TCP 的协议。
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中附加头信息”Upgrade: WebSocket”表明这是一个申请协议升级的 HTTP 请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。