WEB前端-CSS基础知识复习(一)
本文最后更新于:March 10, 2023 pm
CSS 指层叠样式表(Cascading Style Sheets)。通过与 XHTML 结合,CSS 可以帮助我们实行表现与结构分离的开发模式。 通过使用 CSS 来提升工作效率!
外部样式表通常存储在 CSS 文件中,外部样式表可以极大提高工作效率。
目录
1.语法
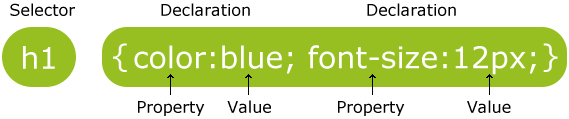
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
如图:

1.1 实例
CSS 声明总是以分号 ( ; ) 结束,声明组以大括号 ({ }) 括起来:
1 | |
也可以每行只描述一个属性:
1 | |
1.2 颜色值写法
在描述颜色的时候,除了使用英文单词 red,我们还可以使用十六进制的颜色值 #ff0000。
1 | |
为了节约字节,可以使用 CSS 的缩写形式:
1 | |
还可以通过两种方法使用 RGB 值:
1 | |
注意:当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位。
1.3 注释
CSS注释以 “/*“ 开始, 以 “*/“ 结束, 如:
1 | |
2.选择器
若要在 HTML 元素中设置 CSS 样式,需要在元素中设置 “id” 和 “class” 选择器。
2.1 id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以 # 来定义。
使用实例:
1 | |
2.2 class 类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于 id 选择器,class 可以在多个元素中使用。class 选择器在 HTML 中以 class 属性表示, 在 CSS 中,类选择器以一个点”.”号显示:
使用实例:
1 | |
也可以指定特定的 HTML 元素使用 class。
实例:
1 | |
2.3 标签选择器
标签选择器,即以 HTML 标签作为 CSS 修饰所用的选择器。
使用实例:
1 | |
2.4 内联选择器
内联选择器,即直接在标签内部写 CSS 代码。
1 | |
这四种 选择器有修饰上的优先级,即:
内联选择器 > id选择器 > 类选择器 > 标签选择器
3.CSS创建
3.1插入样式表
- 外部样式表
- 内部样式表
- 内联样式
3.1.1 外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部。如:<head> <link rel=”stylesheet” type=”text/css” href=”mystyle.css”> </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .CSS 扩展名进行保存。
使用实例:
1 | |
不要在属性值与单位之间留有空格。
3.1.2 内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表。
使用实例:
1 | |
3.1.3 内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。
使用实例:
1 | |
3.2 多重样式表
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如:
外部样式表拥有针对 H3 选择器的三个属性:
1 | |
内部样式表拥有针对 H3 选择器的两个属性:
1 | |
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 H3 得到的样式是:
1 | |
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
3.2.1 多重样式优先级顺序
优先级逐级增加的选择器列表:
- 通用选择器(*)
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
3.3 !important 规则例外
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖 CSS 中任何其他的声明,即优先级最高,无论它处在声明列表中的哪里。尽管如此,!important 规则还是与优先级毫无关系。使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
使用实例:
1 | |
3.4 CSS优先级法则
- A 选择器都有一个权值,权值越大越优先;
- B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- C 创作者的规则高于浏览者:即网页编写者设置的 CSS 样式的优先权高于浏览器所设置的样式;
- D 继承的 CSS 样式不如后来指定的 CSS 样式;
- E 在同一组属性设置中标有 “!important” 规则的优先级最大;
4.背景(Backgrounds)
CSS 背景属性用于定义 HTML 元素的背景。
| 属性 | 描述 |
|---|---|
| background | 简写属性,作用是将背景属性设置在一个声明中。 |
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动。 |
| background-color | 设置元素的背景颜色。 |
| background-image | 把图像设置为背景。 |
| background-position | 设置背景图像的起始位置。 |
| background-repeat | 设置背景图像是否及如何重复。 |
4.1 背景颜色(background-color)
定义了元素的背景颜色。
1 | |
提示:background-color 不能继承,其默认值是 transparent。如果一个元素没有指定背景色,那么背景就是透明的,这样其父元素的背景才可见。
4.2 背景图像(background-image)
描述了元素的背景图像。默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
使用实例:页面背景图片设置
1 | |
4.2.1 水平或垂直平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。
| 值 | 描述 |
|---|---|
| repeat | 默认。背景图像将在垂直方向和水平方向重复。 |
| repeat-x | 背景图像将在水平方向重复。 |
| repeat-y | 背景图像将在垂直方向重复。 |
| no-repeat | 背景图像将仅显示一次。 |
| inherit | 规定应该从父元素继承 background-repeat 属性的设置。 |
使用实例:
1 | |
使用实例2:只在水平方向平铺 (repeat-x)
1 | |
4.2.2 设置定位与不平铺
如果不想让图像平铺,可以使用 background-repeat 属性:
使用实例:
1 | |
利用 background-position 属性改变图像在背景中的位置:
使用实例:
1 | |
background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center;其次,可以使用长度值,如 100px 或 5cm;最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
4.2.2.1 关键字
图像放置关键字最容易理解的作用就像其名字的意义。例如,top left 使图像放置在元素内边距区的左上角。只要保证不超过两个关键字:一个对应水平方向,另一个对应垂直方向,那么你可以设置位置关键字以任何顺序出现。如果只有一个关键字,则会默认另一个关键字为 center。
如果希望每个段落的中部上方出现一个图像,使用实例:
1 | |
4.2.2.2 百分数值
百分数值的表现方式更为复杂。
若希望用百分数值将图像在其元素中居中,使用实例:
1 | |
若想把一个图像放在水平方向 2/3、垂直方向 1/3 处:
1 | |
4.2.2.3 长度值
长度值解释的是元素内边距区左上角的偏移,偏移点是图像的左上角。
如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
1 | |
注意:这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐。
4.2.3 简写属性
为了简化这些属性的代码,可以将这些属性合并在同一个属性中。背景颜色的简写属性为 “background”:
1 | |
注意:使用简写属性时,属性值的顺序为:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
以上属性无需全部使用,可以按照页面的实际需要使用。
5. 文本(text)
通过 CSS 的 Text 属性,你可以改变页面中文本的颜色、字符间距、对齐文本、装饰文本、对文本进行缩进等等。
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| unicode-bidi | 设置或返回文本是否被重写 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
5.1 颜色(color)
使用实例:
1 | |
对于 W3C 标准的 CSS:如果你定义了颜色属性,你还必须定义背景色属性。
5.2 文本的对齐方式(text-align)
文本排列属性是用来设置文本的水平对齐方式。文本可居中或对齐到左或右,两端对齐。
当 text-align 设置为justify,每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)。
使用实例:
1 | |
如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
5.3 文本修饰(text-decoration)
text-decoration属性用来设置或删除文本的装饰。从设计的角度看 text-decoration 属性主要是用来删除链接的下划线。
使用实例:
1 | |
也可以这样装饰文字。
1 | |
5.4 文本转换(text-transform)
文本转换属性是用来指定在一个文本中的大写和小写字母。可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
使用实例:
1 | |
5.5 文本缩进(text-indent)
文本缩进属性是用来指定文本的第一行的缩进。CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度。
使用实例:
1 | |
5.6 文本间隔(word-spacing)
word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。
使用实例:
1 | |
本文作者: 墨水记忆
本文链接: https://tothefor.com/DragonOne/2274426834.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
