WEB前端-JavaScript学习(四)
本文最后更新于:May 13, 2023 pm
JavaScript 是世界上最流行的脚本语言。 JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。 JavaScript 被设计为向 HTML 页面增加交互性。 许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 JavaScript 片段添加到网页中。所有现代的 HTML 页面都使用 JavaScript,可以用于改进设计、验证表单、检测浏览器、创建cookies等。
目录
1.JavaScript 运算符
JavaScript中的三种类型的运算符:算术运算符、赋值运算符以及字符串连接运算符。
运算符 = 用于赋值。
运算符 + 用于加值。
实例:
1 | |
1.2 JavaScript 算术运算符
算术运算符用于执行变量与/或值之间的算术运算。
| 运算符 | 描述 |
|---|---|
| + | 加法 |
| - | 减法 |
| * | 乘法 |
| / | 除法 |
| % | 取模(余数) |
| ++ | 自增 |
| – | 自减 |
1.3 JavaScript 赋值运算符
| 运算符 | 等同于 |
|---|---|
| x=x | |
| x+=y | x=x+y |
| x-=y | x=x-y |
| x*=y | x=x*y |
| x/=y | x=x/y |
| x%=y | x=x%y |
1.4 用于字符串的 + 运算符
- 运算符用于把文本值或字符串变量加起来(连接起来)。
使用实例:把两个或多个字符串变量连接起来1
2
3txt1="What a very";
txt2="nice day";
txt3=txt1+txt2;1.5 对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串。
实例:1
2
3
4
5
6
7x=5+5;
y="5"+5;
z="Hello"+5;
/*输出结果*/
10
55
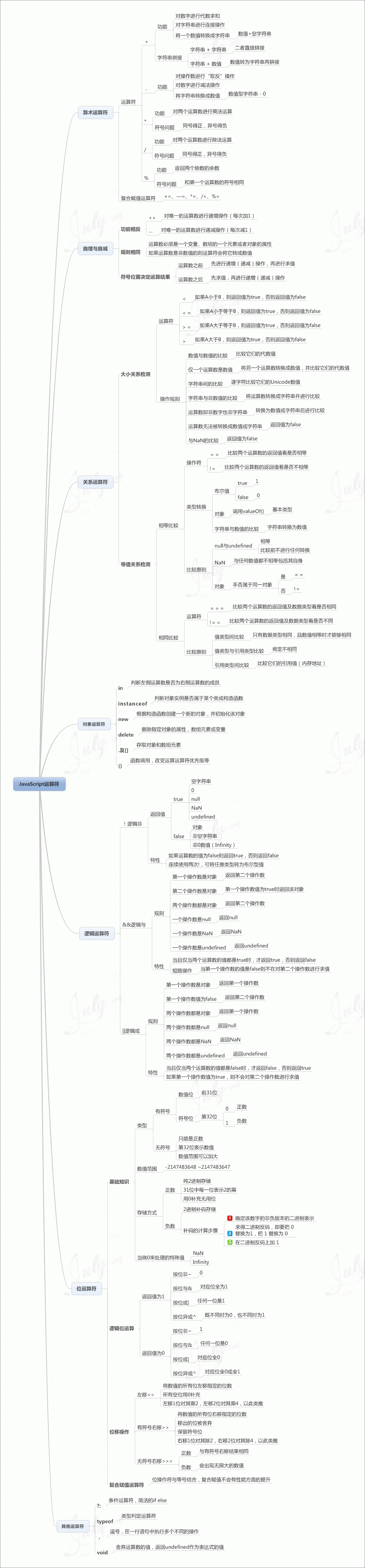
Hello51.6 JavaScript运算符学习脑图

2.JavaScript 比较和逻辑运算符
比较和逻辑运算符用于测试 true 或者 false。
2.1 比较运算符
比较运算符在逻辑语句中使用,以测定变量或值是否相等。(x=5)
| 运算符 | 描述 | 比较 | 返回值 |
|---|---|---|---|
| == | 等于 | x==8 | false |
| === | 绝对等于(值和类型均相等) | x===”5” | false |
| != | 不等于 | x!=8 | true |
| !== | 不绝对等于(值和类型有一个不相等,或两个都不相等) | x!==”5” | true |
| > | 大于 | x>8 | false |
| < | 小于 | x<8 | true |
| >= | 大于或等于 | x>=8 | false |
| <= | 小于或等于 | x<=8 | true |
2.2 逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑。给定 x=6 以及 y=3。
| 运算符 | 描述 | 实例 |
|---|---|---|
| && | and | (x < 10 && y > 1) 为 true |
| || | or | (x==5 || y==5) 为 false |
| ! | not | !(x==y) 为 true |
逻辑运算符的优先级是:!、&& 、||。
2.3 条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
语法:
1 | |
使用实例:如果变量 age 中的值小于 18,则向变量 voteable 赋值 “年龄太小”,否则赋值 “年龄已达到”。
1 | |
3.JavaScript 流程语句
同其他编程语言中的使用方法一样,这里不再记录。
3.1 if…else 语句
3.2 三目运算(三元运算) 语句
3.3 switch
3.4 for
3.5 for/in - 循环遍历对象的属性
for in循环不仅可以遍历对象的属性,还可以遍历数组。
使用实例:
1 | |
3.6 while
3.7 do/while
3.8 Break 和 Continue
4.JavaScript 类型转换
JavaScript有 5 种不同的数据类型:string、number、boolean、object、function;
3 种对象类型:Object、Date、Array;
2 个不包含任何值的数据类型:null、undefined。
类型转换分为:Number() 转换为数字, String() 转换为字符串, Boolean() 转化为布尔值。
JavaScript 变量可以转换为新变量或其他数据类型:通过使用 JavaScript 函数、通过 JavaScript 自身自动转换。
4.1 typeof 操作符
可以使用 typeof 操作符来查看 JavaScript 变量的数据类型。
实例:
1 | |
NaN 的数据类型是 number;数组(Array)的数据类型是 object;日期(Date)的数据类型为 object;null 的数据类型是 object;未定义变量的数据类型为 undefined;如果对象是 JavaScript Array 或 JavaScript Date ,我们就无法通过 typeof 来判断他们的类型,因为都是 返回 Object。
4.2 constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数。
实例:
1 | |
可以使用 constructor 属性来查看对象是否为数组 (包含字符串 “Array”)。
实例:
1 | |
可以使用 constructor 属性来查看是对象是否为日期 (包含字符串 “Date”)。
实例:
1 | |
4.3 数字转换为字符串
全局方法 String() 可以将数字转换为字符串。该方法可用于任何类型的数字,字母,变量,表达式。
实例:
1 | |
Number 方法 toString() 也有同样的效果。
实例:
1 | |
其他Number方法
| 方法 | 描述 |
|---|---|
| toExponential() | 把对象的值转换为指数计数法。 |
| toFixed() | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toPrecision() | 把数字格式化为指定的长度。 |
4.4 布尔值转换为字符串
全局方法 String() 可以将布尔值转换为字符串。
实例:
1 | |
Boolean 方法 toString() 也有相同的效果。
实例:
1 | |
4.5 日期转换为字符串
全局方法 String() 可以将日期转换为字符串。
实例:
1 | |
Date 方法 toString() 也有相同的效果。
实例:
1 | |
其他查看关于日期转换为字符串的函数
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
4.6 字符串转换为数字
全局方法 Number() 可以将字符串转换为数字。
实例:
1 | |
更多关于字符串转为数字的方法:
| 方法 | 描述 |
|---|---|
| parseFloat() | 解析一个字符串,并返回一个浮点数。 |
| parseInt() | 解析一个字符串,并返回一个整数。 |
4.7 一元运算符 +
Operator + 可用于将变量转换为数字。
实例:
1 | |
如果变量不能转换,它仍然会是一个数字,但值为 NaN (不是一个数字)。
实例:
1 | |
4.8 布尔值转换为数字
全局方法 Number() 可将布尔值转换为数字。
实例:
1 | |
4.9 日期转换为数字
全局方法 Number() 可将日期转换为数字。
实例:
1 | |
日期方法 getTime() 也有相同的效果。
实例:
1 | |
4.10 自动转换类型
当 JavaScript 尝试操作一个 “错误” 的数据类型时,会自动转换为 “正确” 的数据类型。
实例:
1 | |
4.11 自动转换为字符串
尝试输出一个对象或一个变量时 JavaScript 会自动调用变量的 toString() 方法。
实例:
1 | |
数字和布尔值也经常相互转换:
实例:
1 | |
4.12 null
在 JavaScript 中 null 表示 “什么都没有”,是一个只有一个值的特殊类型,表示一个空对象引用。当设置为“null”时,可以用来清空对象。
实例:
1 | |
可以使用 typeof 检测 null 返回是object。
4.13 undefined
在 JavaScript 中 undefined 是一个没有设置值的变量。如果一个变量没有设置值的话,就会返回 undefined。
实例:
1 | |
5.JavaScript 正则表达式
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。搜索模式可用于文本搜索和文本替换。
正则表达式是由一个字符序列形成的搜索模式。当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。正则表达式可以是一个简单的字符,或一个更复杂的模式。可用于所有文本搜索和文本替换的操作。
语法:
1 | |
实例:
1 | |
/tothefor/i 是一个正则表达式。tothefor 是一个模式 (用于检索)。i 是一个修饰符 (搜索不区分大小写)。
5.1 使用字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子字符串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子字符串。
5.1.1 search() 方法使用正则表达式
使用实例:使用正则表达式搜索 “tothefor” 字符串,且不区分大小写:
1 | |
5.1.2 search() 方法使用字符串
search 方法可使用字符串作为参数。字符串参数会转换为正则表达式。
使用实例:检索字符串中 “tothefor” 的子字符串:
1 | |
5.1.3 replace() 方法使用正则表达式
使用实例:使用正则表达式且不区分大小写将字符串中的 Microsoft 替换为 tothefor :
1 | |
5.1.4 replace() 方法使用字符串
replace() 方法将接收字符串作为参数。
实例:
1 | |
正则表达式参数可用在以上方法中 (替代字符串参数)。正则表达式使得搜索功能更加强大(如实例中不区分大小写)。
5.2 正则表达式修饰符
修饰符 可以在全局搜索中不区分大小写。
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
5.3 正则表达式模式
- 方括号用于查找某个范围内的字符。
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| (x|y) | 查找任何以 | 分隔的选项。 |
- 元字符是拥有特殊含义的字符。
| 元字符 | 描述 |
|---|---|
| \d | 查找数字。 |
| \s | 查找空白字符。 |
| \b | 匹配单词边界。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
- 量词。
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。 |
| n* | 匹配任何包含零个或多个 n 的字符串。 |
| n? | 匹配任何包含零个或一个 n 的字符串。 |
5.4 使用 RegExp 对象
在 JavaScript 中,RegExp 对象是一个预定义了属性和方法的正则表达式对象。
5.4.1 使用 test()
test() 方法是一个正则表达式方法。test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
使用实例:搜索字符串中的字符 “e”
1 | |
5.4.2 使用 exec()
exec() 方法是一个正则表达式方法。exec() 方法用于检索字符串中的正则表达式的匹配。该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
使用实例:搜索字符串中的字母 “e”
1 | |
5.4.3 使用 compile()
compile() 方法用于改变 RegExp。compile() 既可以改变检索模式,也可以添加或删除第二个参数。
使用实例:
1 | |
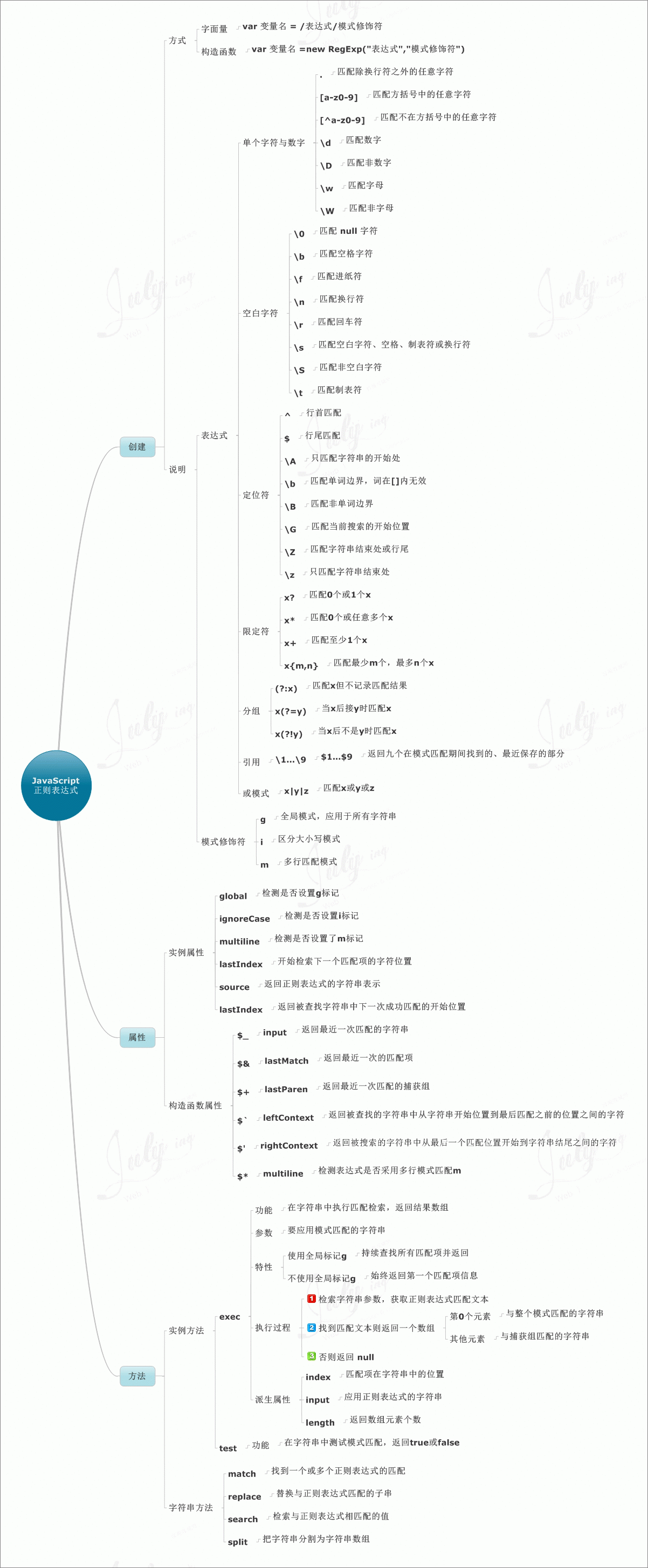
5.5 JavaScript 正则表达式学习导图

本文作者: 墨水记忆
本文链接: https://tothefor.com/DragonOne/2194880248.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
