WEB前端-JavaScript学习(三)
本文最后更新于:March 10, 2023 pm
JavaScript 是世界上最流行的脚本语言。 JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。 JavaScript 被设计为向 HTML 页面增加交互性。 许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的 JavaScript 片段添加到网页中。所有现代的 HTML 页面都使用 JavaScript,可以用于改进设计、验证表单、检测浏览器、创建cookies等。
目录
1.JavaScript 数据类型
字符串(String)、数字(Number)、布尔(Boolean)、数组(Array)、对象(Object)、空(Null)、未定义(Undefined)。
1.1 动态类型
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型。
使用实例:
1 | |
1.2 字符串(String)
字符串是存储字符(比如 “Bill Gates”)的变量。字符串可以是引号中的任意文本。可以使用单引号或双引号。
实例:
1 | |
可以在字符串中使用引号,只要不匹配包围字符串的引号即可。
实例:
1 | |
1.3 数字(Number)
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带。
实例:
1 | |
极大或极小的数字可以通过科学(指数)计数法来写。
实例:
1 | |
1.4 布尔(Boolean)
布尔(逻辑)只能有两个值:true 或 false。
实例:
1 | |
1.5 数组(Array)
创建数组:
1 | |
或者:
1 | |
或者:
1 | |
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
1.6 对象(Object)
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔。
实例:
1 | |
声明可横跨多行:
1 | |
对象属性有两种寻址方式:
1 | |
1.7 空(Null)
Undefined 这个值表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。
实例:
1 | |
1.8 声明变量类型
当声明新变量时,可以使用关键词 “new” 来声明其类型。
1 | |
JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。
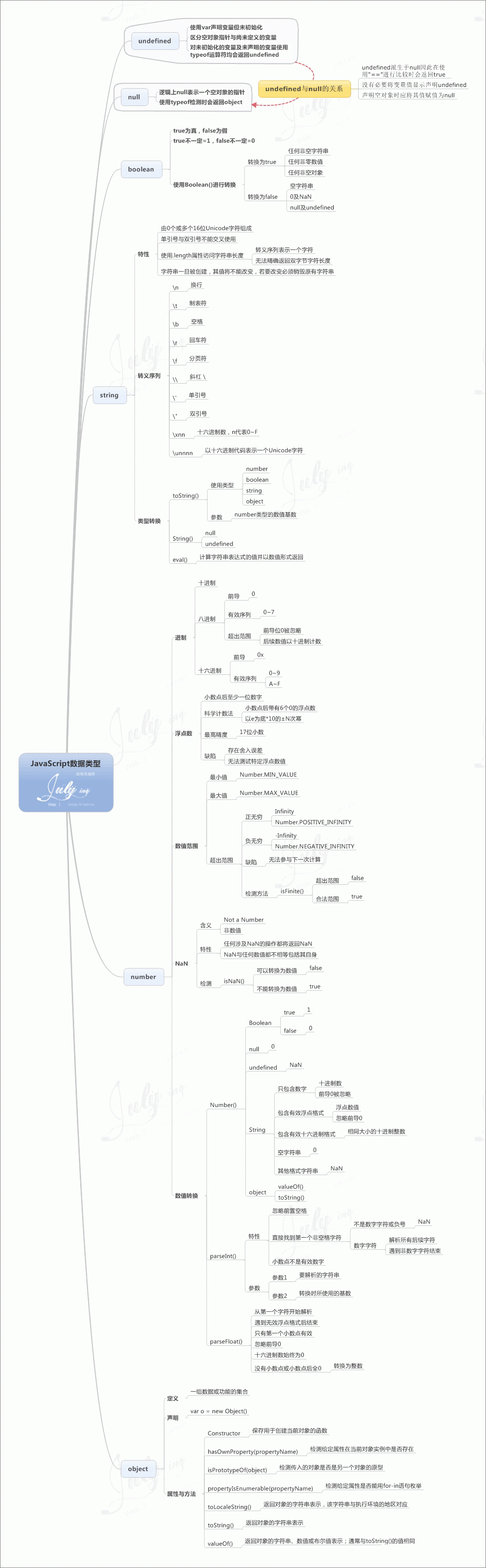
1.9 JavaScript数据类型学习脑图

2.JavaScript 函数
在JavaScript中,函数即对象,可以随意地被程序操控,函数可以嵌套在其他函数中定义,这样可以访问它们被定义时所处的作用域中的任何变量。函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
实例:
1 | |
2.1 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function。
1 | |
当调用该函数时,会执行函数内的代码。可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。function 中的花括号是必需的,即使函数体内只包含一条语句,仍然必须使用花括号将其括起来。
2.2 调用带参数的函数
在调用函数时,可以向其传递值,这些值被称为参数。这些参数可以在函数中使用。可以发送任意多的参数,由逗号 (,) 分隔。
1 | |
当声明函数时,需要把参数作为变量来声明。
1 | |
变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。
实例:
1 | |
2.3 带有返回值的函数
通过使用 return 语句实现。在使用 return 语句时,函数会停止执行,并返回指定的值。
语法:
1 | |
函数会返回值 5。
整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续从调用函数的地方执行代码。
若仅仅希望退出函数时 ,也可使用 return 语句。返回值是可选的。
实例:
1 | |
2.4 局部变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。只要函数运行完毕,本地变量就会被删除。局部变量比同名全局变量的优先级高,所以局部变量会隐藏同名的全局变量。
2.5 全局变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问。
2.6 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。
2.7 向未声明的变量分配值
如果把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。即使它在函数内执行。
实例:
1 | |
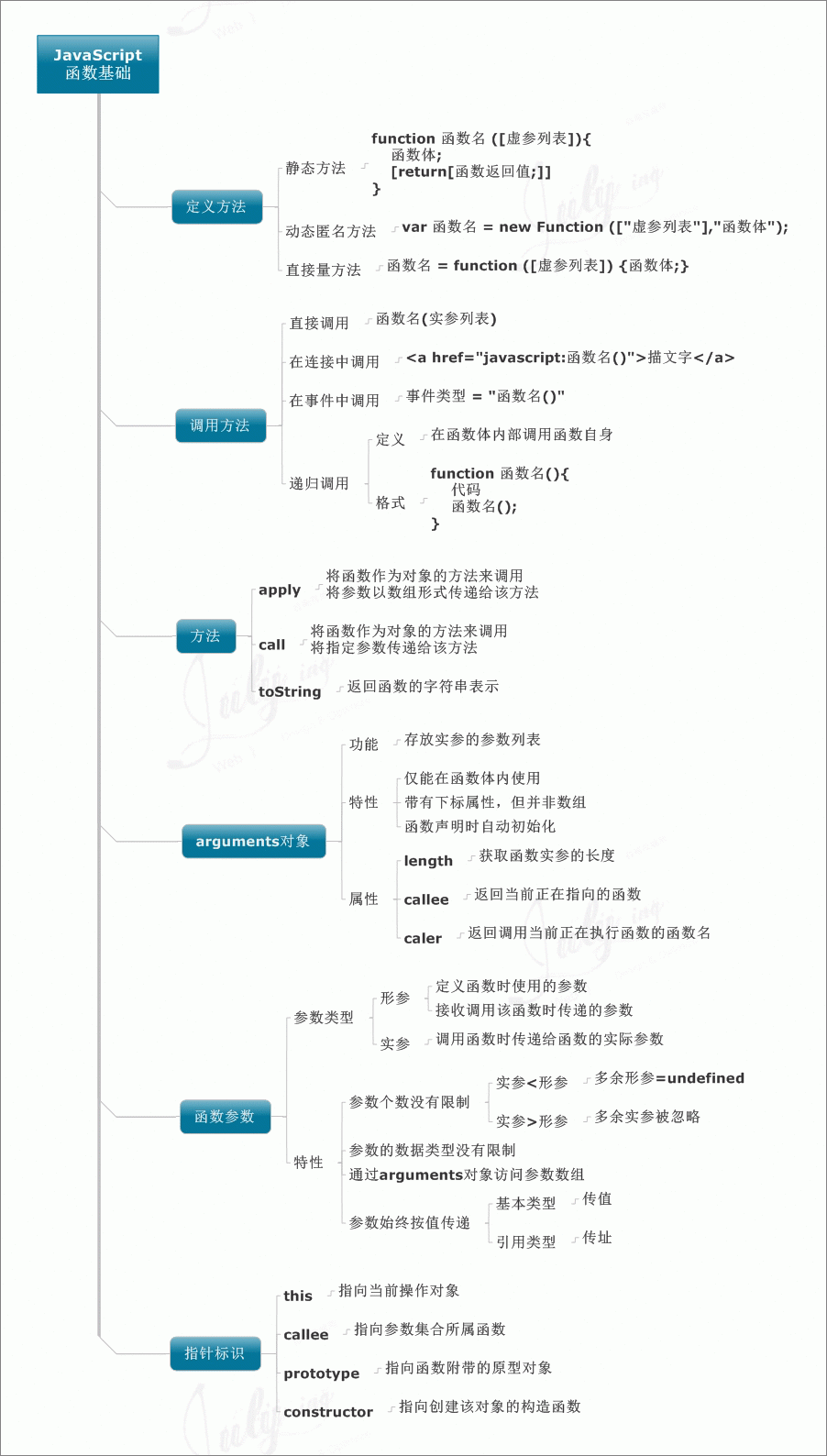
2.8 JavaScript函数学习脑图

3.JavaScript 作用域
作用域是可访问变量的集合。在JavaScript中,能够定义全局作用域或者局部作用域。
对象和函数同样也是变量。在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
JavaScript 函数作用域: 作用域在函数内修改。
3.1 局部作用域
变量在函数内声明,变量为局部作用域。局部变量:只能在函数内部访问。
实例:
1 | |
因为局部变量只作用于函数内,所以不同的函数可以使用相同名称的变量。局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁。
3.2 全局变量
变量在函数外定义,即为全局变量。全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
实例:
1 | |
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
3.3 变量生命周期
JavaScript 变量生命周期在它声明时初始化。局部变量在函数执行完毕后销毁。全局变量在页面关闭后销毁。
3.4 函数参数
函数参数只在函数内起作用,是局部变量。
3.5 扩展
全局变量,或者函数,可以覆盖 window 对象的变量或者函数。局部变量,包括 window 对象可以覆盖全局变量和函数。
在 ES6 中,提供了 let 关键字和 const 关键字。let 的声明方式与 var 相同,用 let 来代替 var 来声明变量,就可以把变量限制在当前代码块中。使用 const 声明的是常量,其值一旦被设定便不可被更改。
4.JavaScript 事件
事件是可以被 JavaScript 侦测到的行为。HTML 事件是发生在 HTML 元素上的事情。当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
HTML 事件可以是浏览器行为,也可以是用户行为。HTML 网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。在事件触发时 JavaScript 可以执行一些代码。HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。
常见HTML事件列表:
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
4.1 使用实例
- 按钮元素中添加了 onclick 属性,点击修改 id=”demo” 元素的内容。
1 | |
- 修改自身元素的内容 (使用 this.innerHTML)
1 | |
5.JavaScript 字符串
JavaScript 字符串用于存储和处理文本。字符串可以是插入到引号中的任何字符。你可以使用单引号或双引号。
5.1 字符串属性
| 属性 | 描述 |
|---|---|
| constructor | 返回创建字符串属性的函数 |
| length | 返回字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
5.2 字符串方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回指定索引位置的字符 |
| charCodeAt() | 返回指定索引位置字符的 Unicode 值 |
| concat() | 连接两个或多个字符串,返回连接后的字符串 |
| fromCharCode() | 将指定的 Unicode 值转换为字符串 |
| indexOf() | 返回字符串中检索指定字符第一次出现的位置 |
| lastIndexOf() | 返回字符串中检索指定字符最后一次出现的位置 |
| localeCompare() | 用本地特定的顺序来比较两个字符串 |
| match() | 找到一个或多个正则表达式的匹配 |
| replace() | 替换与正则表达式匹配的子串 |
| search() | 检索与正则表达式相匹配的值 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() | 把字符串分割为子字符串数组 |
| substr() | 从起始索引号提取字符串中指定数目的字符 |
| substring() | 提取字符串中两个指定的索引号之间的字符 |
| toLocaleLowerCase() | 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLocaleUpperCase() | 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLowerCase() | 把字符串转换为小写 |
| toString() | 返回字符串对象值 |
| toUpperCase() | 把字符串转换为大写 |
| trim() | 移除字符串首尾空白 |
| valueOf() | 返回某个字符串对象的原始值 |
5.3 转义字符
可以在字符串添加转义字符来使用引号。
使用实例:
1 | |
5.4 字符串长度
使用内置属性 length 来计算字符串的长度。
实例:
1 | |
5.5 特殊字符
在 JavaScript 中,字符串写在单引号或双引号中。
但以下实例 JavaScript 无法解析:
1 | |
字符串 “We are the so-called “ 被截断。
可以使用反斜杠 () 来转义 “Vikings” 字符串中的双引号。
实例:
1 | |
反斜杠是一个转义字符。 转义字符将特殊字符转换为字符串字符。转义字符 () 可以用于转义撇号,换行,引号,等其他特殊字符。
在字符串中可以使用转义字符转义的特殊字符:
| 代码 | 输出 |
|---|---|
| \‘ | 单引号 |
| \“ | 双引号 |
| \\ | 反斜杠 |
| \n | 换行 |
| \r | 回车 |
| \t | tab(制表符) |
| \b | 退格符 |
| \f | 换页符 |
5.6 字符串可以是对象
通常, JavaScript 字符串是原始值,可以使用字符创建: var firstName = “John”。
但我们也可以使用 new 关键字将字符串定义为一个对象: var firstName = new String(“John”)。
实例:
1 | |
不要创建 String 对象。它会拖慢执行速度,并可能产生其他副作用。
本文作者: 墨水记忆
本文链接: https://tothefor.com/DragonOne/905850781.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
