WEB前端-CSS基础知识复习(三)
本文最后更新于:March 10, 2023 pm
CSS 指层叠样式表(Cascading Style Sheets)。通过与 XHTML 结合,CSS 可以帮助我们实行表现与结构分离的开发模式。 通过使用 CSS 来提升工作效率!
外部样式表通常存储在 CSS 文件中,外部样式表可以极大提高工作效率。
目录
1.边框(Border)
CSS 边框 (border) 可以是围绕元素内容和内边距的一条或多条线,对于这些线条,您可以自定义它们的样式、宽度以及颜色。使用 CSS 边框属性,我们可以创建出比 HTML 中更加优秀的效果。
CSS边框属性允许你指定一个元素边框的样式和颜色。
边框属性:
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
1.1 边框样式(border-style)
边框样式属性指定要显示什么样的边界。border-style属性用来定义边框的样式。
border-style 值:
- none: 默认无边框
- dotted: 定义一个点线框
- dashed: 定义一个虚线框
- solid: 定义实线边界
- double: 定义两个边界。 两个边界的宽度和border-width的值相同
- groove: 定义3D沟槽边界。效果取决于边界的颜色值
- ridge: 定义3D脊边界。效果取决于边界的颜色值
- inset:定义一个3D的嵌入边框。效果取决于边界的颜色值
- outset: 定义一个3D突出边框。 效果取决于边界的颜色值
1.2 边框宽度(border-width)
可以通过 border-width 属性为边框指定宽度。为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
实例:
1 | |
1.3 边框颜色(border-color)
border-color 属性用于设置边框的颜色,它一次可以接受最多 4 个颜色值。还可以设置边框的颜色为”transparent”。
border-color 单独使用是不起作用的,必须得先使用 border-style 来设置边框样式。
实例:
1 | |
1.4 单独设置边框各边
在 CSS 中,可以指定不同的侧面不同的边框:
1 | |
上面的例子也可以设置一个单一属性:
1 | |
border-style 属性可以有 1-4 个值:
- border-style:dotted solid double dashed;(4个值)
上边框是 dotted
右边框是 solid
底边框是 double
左边框是 dashed
- border-style:dotted solid double;(3个值)
上边框是 dotted
左、右边框是 solid
底边框是 double
- border-style:dotted solid;(2个值)
上、底边框是 dotted
左、右边框是 solid
- border-style:dotted;(1个值)
四面边框是 dotted
上面的例子用了 border-style。然而,它也可以和 border-width 、 border-color 一起使用。
1.5 透明边框(transparent)
CSS2 引入了边框颜色值 transparent,这个值用于创建有宽度的不可见边框。
透明样式实例:
1 | |
利用 transparent,使用边框就像是额外的内边距一样;此外还有一个好处,就是能在你需要的时候使其可见。这种透明边框相当于内边距,因为元素的背景会延伸到边框区域(如果有可见背景的话)。
1.6 简写属性
上面的例子用了很多属性来设置边框。也可以在一个属性中设置边框。
可以在”border”属性中设置:
- border-width
- border-style (required)
- border-color
实例:
1 | |
2.轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定了样式,颜色和外边框的宽度。
轮廓(outline)属性的位置让它不像边框那样参与到文档流中,因此轮廓出现或消失时不会影响文档流,即不会导致文档的重新显示。
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
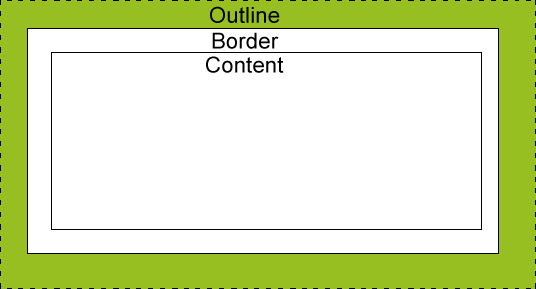
CSS outline 属性规定元素轮廓的样式、颜色和宽度。如图:

轮廓属性:
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| outline | 在一个声明中设置所有的外边框属性 | *outline-color outline-style outline-width *inherit | 2 |
| outline-color | 设置外边框的颜色 | *color-name hex-number rgb-number *invert inherit | 2 |
| outline-style | 设置外边框的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置外边框的宽度 | thin medium thick *length *inherit | 2 |
3.外边距(Margin)
CSS Margin (外边距)属性定义元素周围的空间。CSS Margin 属性接受任何长度单位、百分数值甚至负值。
margin 清除周围的元素(外边框)的区域。margin 没有背景颜色,是完全透明的。margin 可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
4.填充(Padding)
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。当元素的 Padding(填充)(内边距)被清除时,所”释放”的区域将会受到元素背景颜色的填充。单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
CSS padding 属性可以使用长度值或百分比值,但与 margin 属性不同,它不允许使用负值。
| 属性 | 说明 |
|---|---|
| padding | 使用缩写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
4.1 内边距的百分比数值
CSS padding 属性的百分比数值是相对于其父元素的 width 计算的,如果改变了父元素的 width,则它们也会改变。
使用实例:段落的内边距设置为父元素 width 的 20%
1 | |
如果一个段落的父元素是 div 元素,那么它的 padding 的 width 计算是根据 div 进行的:
1 | |
上下内边距与左右内边距一致,即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。
4.2 单边内边距属性
在CSS中,可以指定不同的侧面不同的填充:
实例:
1 | |
4.3 简写属性
1 | |
Padding 属性,可以有一到四个值:
- padding:25px 50px 75px 100px;(4个值)
上填充为25px
右填充为50px
下填充为75px
左填充为100px
- padding:25px 50px 75px;(3个值)
上填充为25px
左右填充为50px
下填充为75px
- padding:25px 50px;(2个值)
上下填充为25px
左右填充为50px
- padding:25px;(1个值)
所有的填充都是25px
5.分组和嵌套
CSS 分组可以将具有相同样式的选择器进行分组,减少代码量。
CSS 嵌套适用于选择器内部的选择器的样式。
5.1 分组选择器
在样式表中有很多具有相同样式的元素。为了尽量减少代码,可以使用分组选择器。每个选择器用逗号分隔。
如正常样式:
1 | |
对上面代码采用分组选择器:
1 | |
可以对任意多个选择器进行分组,CSS 对此没有任何限制。
5.2 嵌套选择器
可能适用于选择器内部的选择器的样式。
实例:为所有 p 元素指定一个样式,为所有元素指定一个 class=”marked”的样式,并仅用于class=”marked”,类内的 p 元素指定第三个样式:
1 | |
6.尺寸(Dimension)
CSS 尺寸 (Dimension) 属性允许控制元素的高度和宽度。同样,允许增加行间距。
尺寸属性:
| 属性 | 描述 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
7.显示(Display)与可见性(Visibility)
CSS display 属性和 visibility 属性都可以用来隐藏某个元素,但是这两个属性有不同的定义。display 属性设置一个元素应如何显示,visibility 属性指定一个元素应可见还是隐藏。
7.1 隐藏元素(display:none 或 visibility:hidden)
隐藏一个元素可以通过把 display 属性设置为”none”,或把 visibility 属性设置为”hidden”。但是请注意,这两种方法会产生不同的结果。
visibility:hidden 可以隐藏某个元素,但隐藏的元素 仍需占用与未隐藏之前一样的空间 。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none 可以隐藏某个元素,且隐藏的元素 不会占用任何空间 。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
实例:
1 | |
7.2 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。即会单独占据一行。
如:h1、p、div 等。
内联元素只需要必要的宽度,不强制换行。即不是单独占据一行。可以在后面继续放其他元素。
如:span、a 等。
7.3 更改内联元素为块元素
1 | |
7.4 更改内块元素为内联元素
1 | |
变更元素的显示类型看该元素是如何显示,它是什么样的元素。例如:一个内联元素设置为 display:block 是不允许有它内部的嵌套块元素。
8.定位(Positioning)
CSS position 属性,允许将布局的一部分与另一部分重叠。
CSS 定位属性允许为一个元素定位。也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么。
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非事先设定 position 属性。他们也有不同的工作方式,这取决于定位方法.
有四种不同的定位方法:Static 定位、Fixed 定位、Relative 定位、Absolute 定位。
定位属性:
| 属性 | 说明 | 值 | CSS |
|---|---|---|---|
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 | auto *length % *inherit | 2 |
| clip | 剪辑一个绝对定位的元素 | *shape *auto inherit | 2 |
| cursor | 显示光标移动到指定的类型 | url auto crosshair default pointer move e-resize ne-resize nw-resize n-resize se-resize sw-resize s-resize w-resize text wait help | 2 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 | auto *length % *inherit | 2 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 | auto hidden scroll visible inherit | 2 |
| position | 指定元素的定位类型 | absolute fixed relative static inherit | 2 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 | auto *length % *inherit | 2 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 | auto *length % *inherit | 2 |
| z-index | 设置元素的堆叠顺序 | *number *auto inherit | 2 |
8.1 Static 定位
HTML 元素的默认值,即没有定位,元素出现在正常的流中。静态定位的元素不会受到 top, bottom, left, right 影响。
8.2 Fixed 定位
元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动:
实例:
1 | |
Fixed 定位使元素的位置与文档流无关,因此不占据空间。Fixed 定位的元素和其他元素重叠。
8.3 Relative 定位
相对定位元素的定位是相对其正常位置。
实例:
1 | |
可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。
实例:
1 | |
相对定位元素经常被用来作为绝对定位元素的容器块。
8.4 Absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于 <html>:
实例:
1 | |
Absolutely 定位使元素的位置与文档流无关,因此不占据空间。Absolutely 定位的元素和其他元素重叠。
8.5 重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素。z-index 属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面),具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。一个元素可以有正数或负数的堆叠顺序:
实例:
1 | |
如果两个定位元素重叠,没有指定 z - index,最后定位在 HTML 代码中的元素将被显示在最前面。
9.浮动(Float)
CSS float 属性定义元素在哪个方向浮动,浮动元素会生成一个块级框,直到该块级框的外边缘碰到包含框或者其他的浮动框为止。CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它。浮动元素之前的元素将不会受到影响。
浮动属性:
| 属性 | 描述 | 值 | CSS |
|---|---|---|---|
| clear | 指定不允许元素周围有浮动元素。 | left right both none inherit | 1 |
| float | 指定一个盒子(元素)是否可以浮动。 | left right none inherit | 1 |
实例:如果图像是右浮动,文本流将环绕在它左边:
1 | |
9.1 彼此相邻的浮动元素
如果把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
实例:
1 | |
9.2 清除浮动(clear)
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。clear 属性指定元素两侧不能出现浮动元素。
实例:
1 | |
10.水平对齐(Horizontal Align)
关于 CSS 中元素的水平对齐 (Horizontal Align),可以使用多种属性来进行设置。
10.1 块元素对齐
块元素是一个元素,占用了全宽,前后都是换行符。
10.2 中心对齐(margin)
块元素可以把左,右页边距设置为”自动”对齐。margin属性可任意拆分为左,右页边距设置自动指定,结果都是出现居中元素:
实例:
1 | |
10.3 左右对齐(position)
元素对齐的方法之一是使用绝对定位:
实例:
1 | |
绝对定位与文档流无关,所以它们可以覆盖页面上的其它元素。
10.4 左右对齐(float)
使用 float 属性是对齐元素的方法之一:
实例:
1 | |
垂直居中对齐(padding)
CSS 中一个简单的设置垂直居中对齐的方式就是头部顶部使用 padding:
1 | |
如果要水平和垂直都居中,可以使用 padding 和 text-align: center:
1 | |
本文作者: 墨水记忆
本文链接: https://tothefor.com/DragonOne/4204310616.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
