WEB前端-CSS基础知识复习(二)
本文最后更新于:March 10, 2023 pm
CSS 指层叠样式表(Cascading Style Sheets)。通过与 XHTML 结合,CSS 可以帮助我们实行表现与结构分离的开发模式。 通过使用 CSS 来提升工作效率!
外部样式表通常存储在 CSS 文件中,外部样式表可以极大提高工作效率。
目录
1.字体(fonts)
CSS字体属性定义字体,加粗,大小,文字样式。
1.1 字型
- 通用字体系列 - 拥有相似外观的字体系统组合(如 “Serif” 或 “Monospace”)
- 特定字体系列 - 一个特定的字体系列(如 “Times” 或 “Courier”)
除了各种特定的字体系列外,CSS 定义了 5 种通用字体系列:
- Serif 字体
- Sans-serif 字体
- Monospace 字体
- Cursive 字体
- Fantasy 字体
1.2 字体系列(font-family)
font-family 属性设置文本的字体系列。font-family 属性应该设置几个字体名称作为一种”后备”机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
如果字体系列的名称超过一个字,它必须用引号,如 Font Family:”宋体”。多个字体系列是用一个逗号分隔指明。
使用实例:
1 | |
1.3 字体样式(font-style)
主要是用于指定斜体文字的字体样式属性。这个属性有三个值:正常 - 正常显示文本、斜体 - 以斜体字显示的文字、倾斜的文字 - 文字向一边倾斜(和斜体非常类似,但不太支持)。
使用实例:
1 | |
italic 和 oblique 的区别
- 斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。
- 倾斜(oblique)文本是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
1.4字体大小(font-size)
font-size 属性设置文本的大小。字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
如果不指定一个字体的大小,默认大小和普通文本段落一样,是16像素(16px=1em)。
1.5 设置字体大小像素
设置文字的大小与像素,能完全控制文字大小。
使用实例:
1 | |
1.6 用em来设置字体大小
为了避免 Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。em 的尺寸单位由W3C建议。1em 和当前字体大小相等。在浏览器中默认的文字大小是16px。因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em:px/16=em
注意:注:16 等于父元素的默认字体大小,假设父元素的 font-size 为 30px,那么公式需改为:pixels/30=em。
使用实例:
1 | |
1.7 用百分比和em组合
在所有浏览器的解决方案中,设置 <body>元素的默认字体大小的是百分比。
使用实例:
1 | |
1.8 字体属性
| Property | 描述 |
|---|---|
| font | 在一个声明中设置所有的字体属性 |
| font-family | 指定文本的字体系列 |
| font-size | 指定文本的字体大小 |
| font-style | 指定文本的字体样式 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 指定字体的粗细。 |
2.链接样式
不同的链接可以有不同的样式。链接的样式,可以用任何 CSS 属性(如颜色,字体,背景等)。特别的链接,可以有不同的样式,这取决于他们是什么状态。
四个链接状态:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
使用实例:
1 | |
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited 后面
- a:active 必须跟在 a:hover 后面
2.1 文本修饰(text-decoration)
text-decoration 属性主要用于删除链接中的下划线。
使用实例:
1 | |
2.2 背景颜色(background-color)
背景颜色属性指定链接背景色。
使用实例:
1 | |
2.3 鼠标形状
常用鼠标形状。
| 属性值 | 描述 |
|---|---|
| default | 默认光标,箭头 |
| pointer | 超链接的指针,手型 |
| wait | 指示程序正在忙 |
| help | 指示可用的帮忙 |
| text | 指示文本 |
| crosshair | 鼠标呈现十字状 |
2.4 光标类型/形状(cursor)
可能的值。
| 值 | 描述 |
|---|---|
| url | 需使用的自定义光标的 URL。注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
使用实例:
1 | |
3.列表样式(ul)
列表属性。
| 属性 | 描述 |
|---|---|
| list-style | 简写属性。用于把所有用于列表的属性设置于一个声明中 |
| list-style-image | 将图象设置为列表项标志。 |
| list-style-position | 设置列表中列表项标志的位置。 |
| list-style-type | 设置列表项标志的类型。 |
3.1 不同列表项标记(list-style-type)
list-style-type 属性指定列表项标记的类型是。
使用实例:
1 | |
list-style-type 属性的常见属性值:
- none:不使用项目符号
- disc:实心圆
- circle:空心圆
- square:实心方块
- decimal:阿拉伯数字
- lower-alpha:小写英文字母
- upper-alpha:大写英文字母
- lower-roman:小写罗马数字
- upper-roman:大写罗马数字
3.2 作为列表项标记的图像(list-style-image)
要指定列表项标记的图像,使用列表样式图像属性:
1 | |
3.3 简写属性
在单个属性中可以指定所有的列表属性。
1 | |
使用缩写属性值的顺序是:
- list-style-type
- list-style-position (有关说明,请参见下面的CSS属性表)
- list-style-image
4.表格(table)
4.1 表格边框(border)
指定 CSS 表格边框,使用 border 属性。
使用实例:指定一个表格的 th 和 td 元素的黑色边框:
1 | |
在上面的例子中的表格有双边框。这是因为表和 th / td 元素有独立的边界。为了显示一个表的单个边框,使用 border-collapse属性。
4.2 折叠边框(border-collapse)
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
1 | |
4.3 表格宽、高(width、height)
1 | |
4.4 表格文字对齐(text-align)
表格中的文本对齐和垂直对齐属性。text-align 属性设置水平对齐方式,像左,右,或中心:
1 | |
4.5 表格填充(padding)
如果在表的内容中控制空格之间的边框,应使用 td 和 th 元素的填充属性:
1 | |
4.6 表格颜色
指定边框的颜色,和 th 元素的文本和背景颜色:
1 | |
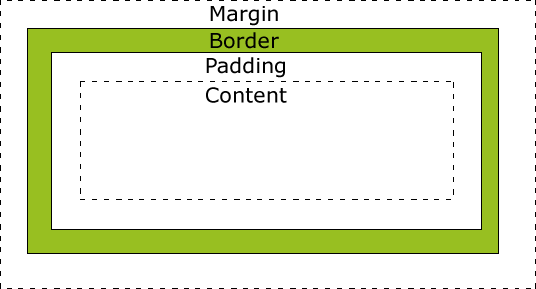
5.盒子模型(Box Model)
所有 HTML 元素可以看作盒子,在 CSS 中,”box model “这一术语是用来设计和布局时使用。CSS 盒模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。如图:

说明:
- Margin(外边距) - 清除边框区域。Margin 没有背景颜色,它是完全透明
- Border(边框) - 边框周围的填充和内容。边框是受到盒子的背景颜色影响
- Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
- Content(内容) - 盒子的内容,显示文本和图像
在盒模型中,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
5.1 元素的宽度和高度
当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。
使用实例:元素的总宽度为 300px
1 | |
这里,250px (宽)+ 20px (左 + 右填充)+ 10px (左 + 右边框)+ 20px (左 + 右边距)= 300px
使用实例:只有 250 像素的空间。设置总宽度为 250 像素的元素:
1 | |
最终元素的总宽度计算公式:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
本文作者: 墨水记忆
本文链接: https://tothefor.com/DragonOne/3079017226.html
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
